はい、ごめんください。Microsoft Clarity(クラリティ)大好きコスギです。
Microsoft Clarity は、ユーザーの行動動線をさまざまな切り口で観察できるツールなのですが、ここにファネル機能が追加されました!(2024年6月4日現在、日本語だと「フィルター」になってるんですが……)
公式ページは以下。ちなみにセッションベースなので、サイトを離れたユーザー行動(AIDMAなど)ではなく、カートのカゴ落ちやユーザー登録時のエラーなど、一連の流れをドロップアウトしていないかどうかを観察するのに適しています。

実際に Microsoft Clarity のファネルを設定してみよう
クラリティでファネルに設定できるのは、スマートイベントとURLの指定です。すでにスマートイベントを設定している方は話が早いと思うので、初めての方はURLの指定からやってみましょう。
確認画面を含んだフォーム(問い合わせ、資料請求、メルマガ登録、会員登録、カートなど)を実装しているウェブサイトで使いやすいです。本来ならスムーズに進んでもらいたいのに、どこのステップで落ちてしまっているかどうかを確認できます。
ファネルを追加する
ダッシュボードからでも進めますが、[設定]からいつでも行けます。
[新しいフィルター(New funnel)]から進みましょう
![Microsoft Clarity の上部メニューにある[設定]から進み、ファネルのアイコンのメニューから設定できます](https://clarity.kosgis.com/wp-content/uploads/2024/06/function-set-funnel.jpg)
「ページのアクセス数(Page visits)」から、ユーザー動線に必要なURLを選びましょう。
以下のように、URLの途中まで同じURLが混在していることもあるため、完全一致や前方一致を間違わないように設定する必要があります。正規表現も使えます。
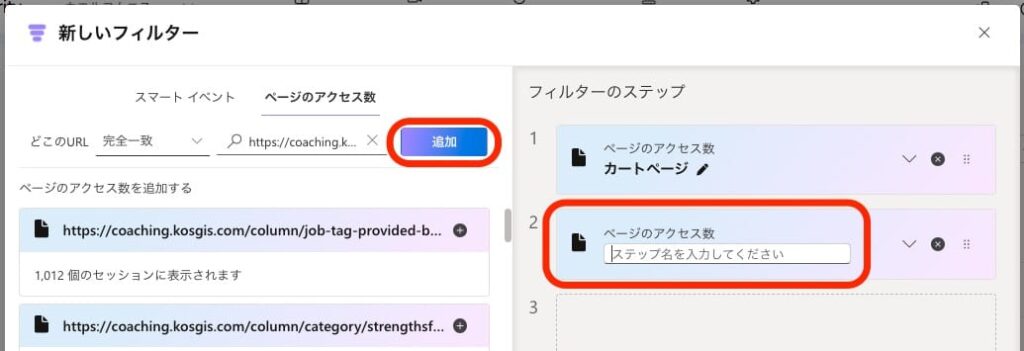
![[新しいフィルター(ファネル)]からページのアクセス数を選択し、URLを指定して追加できます](https://clarity.kosgis.com/wp-content/uploads/2024/06/function-new-funnel-1024x460.jpg)
URLを追加すると右側に設定されるので、ステップ名を設定しておきましょう。このステップ名には日本語を使えます。

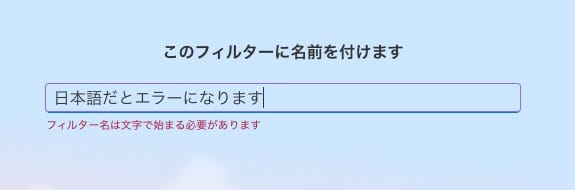
このファネル名は英数字のみ(スペースは使える)なので、そこだけご注意ください。

ダッシュボードでドロップオフを確認
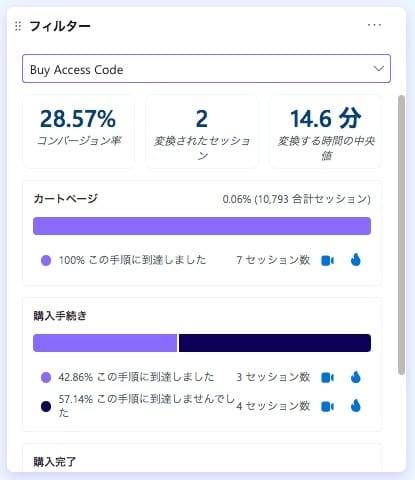
Microsoft Clarity のダッシュボードに戻ると、設定したファネルを確認できます。

- コンバージョン率(Conversion rate)
ファネルを正常に完了したセッションの割合。一般的なCVRではなく、あくまでファネルベースです。 - 変換されたセッション(Sessions converted)
ファネルを正常に完了したセッションの数。ファネルの完了をコンバージョンとしています。日本語ェ…… - 変換する時間の中央値(Median time to convert)
ファネルを正常に完了するまでにかかった時間の中央値。Median なので平均値ではなく中央値です。
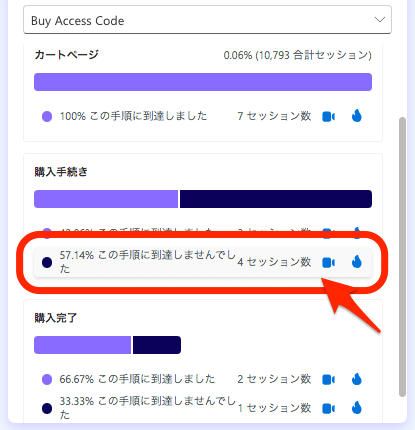
上記の画面は、30日間に2回のCVがあった(購入された)という弊社のデータです。
ECがメインのサイトではないため、(ECとして提供している)CV数は毎月これくらいで問題ないのですが、カートに入れたにも関わらず、購入手続きに進んだ人は4割しかいないのはちょっと意外でした。なお、購入完了はこの3分の2なので、まさに「カゴ落ち」が起きている状態です。
100%にすることはまず不可能とはいえ、原因を探ってできることはやっておきたいですよね。
ここからが、クラリティの本領発揮です( ・ω・ )و✧
Microsoft Clarity でファネル落ちを絞り込んで改善する

ダッシュボードのファネルには、それぞれ「◎% この手順に到達しました/到達しませんでした」という項目があり、セッション数も記載されています。
この項目をクリックすれば、データのフィルタリングがなされたダッシュボードを見ることができますし、ここからレコーディングやヒートマップを確認することもできます。
つまり、どうしてカゴ落ちしたのかを探索できるんです!
実際にカゴ落ちしたレコーディングを見た洞察と対策
4セッション(3ユーザー)しかいないため、2倍速でレコーディングを見て思ったことの箇条書きです。結果的に、CV数は落ちるけれど、UX的に適切な動線の整備を対策として選びました。
ユーザー①
参照元がカートになっているので、一度切れたセッションで戻ってきてるのかもしれない。実際、ユーザーIDで絞り込んでみるとセッションが2件あった(今回絞り込んだ4件のうちの2件だった)。[購入手続きに進む]ボタンが押されているところで動画が切れているので、ツール側の問題は少なからずあるかもしれない。
- 【洞察】どうやら、1件しか買えない商品を複数購入したくてもできない状況に思えた。
- 【対策】複数購入したい場合は、公式サイトへの動線を設定しておくと良さそう。
ユーザー②
メリデメ記事からの流入なので、興味はあるけれどしっかり知っておきたいユーザーの様子。流れも丁寧に確認している様子が見て取れた。最終的に、公式サイトのほうで購入したような動作のように見える。
- 【洞察】流れのページはスマホだとスクロールが長すぎて読み飛ばしがち。中間にもCTAはあるものの、ユーザー②のようなニーズの相手には、一気にスクロールしたあとのラストのCTAとはニーズが異なってしまう。
- 【対策】ラストのCTAに、購入用の動線を追加しておく。また、流れをそれぞれアコーディオンにして、必要な部分だけクリックして表示できるようにしておくと、スクロールがエコになりそう。(ただし、ユーザー②はクリック後に開きっぱなしだったので完全とはいえない)
ユーザー③
価格更新のお知らせから記事からの流入で、その後も該当ページをよく読んでいたため、価格についてしっかり知っておきたいユーザーの様子。ユーザーIDで絞り込んでみたところ、次のセッションでは購入後の使い方のページに(検索から)流入していた。
- 【洞察】おそらく、カートに入れた際の価格を確認したあとに「安くならないなら、公式サイトで購入しよう」となったのではないかと思われる。
- 【対策】ショップページか商品ページに、追加費用はなにもないことを記載しても良いかもしれないけれど、自分の目で確認しないと気が済まないと思うので、キャンペーン時以外は気にしなくても良さそう。
ということで、実際におこなう施策案は以下のとおり。
- 複数購入したい方向けのメッセージを出し、公式サイトへの動線を設定する(ショップページ)
- ラストのCTAに、購入用の動線を追加しておく(流れを説明したページ)
流れのページはスマホ環境におけるUI/UX改善の余地がありそうだけれど、また別途行動分析して改善したほうが良いと判断しました。
それほど大きな影響はないどころか誤差程度のネタですが、一連の分析行動をなぞっておくのはオススメしますよ。楽しいYO!
他にもファネルを使えそうなパターン
以下のようなファネルで使えそうです。似たようなファネルもあると思うので、実際のウェブサイトの動線を洗い出してみてくださいね。
- 広告流入 → ダウンロードフォーム → ホワイトペーパーダウンロード
- 新規登録 → ユーザー情報入力 → 登録完了 → ログイン
- 記事詳細 → メルマガ登録画面 → 登録完了 → バックナンバー閲覧
- お問い合わせ入力 → 確認画面 → 送信完了
- イベント詳細 → 申込画面 → 確認画面 → 申込完了
- ログインフォーム → ログインエラー → パスワード再設定 → ログイン
- 見積入力フォーム → (必要なステップ)→ 完了
なお、上記は個人情報の入力にも関わる部分なので、レコーディングを確認するうちに、「個人情報が見えちゃってる!!」ってことを発見できるかもしれません。そんなときは、以下の記事を参考に、マスクを設定しておくことを強くオススメします。そんなに大したことはしていないけれど重要なので、知らなかったでは済まされないですよ。