はい、ごめんください。Clarity 大好きコスギです。最近は WordPress のリニューアル案件のご相談をいただいてウレシイです。
リニューアル案件では「今までよくわからずに写真を撮ったものそのまま使ってました」ということはザラにあります。とはいえ、すべてではないので大きいものくらいはなんとかしたいですよね。
コピペで使えるスニペット
そんなわけで、ChatGPT とアレコレ話してまとめたスニペットがこちら。Code Snippets で追加すれば使えます。翻訳関数を通してないこともあり、プラグイン化するほどでもないかな……。
// メディアファイルの一覧表示調整
add_filter( 'manage_media_columns', function ( $posts_columns ) {
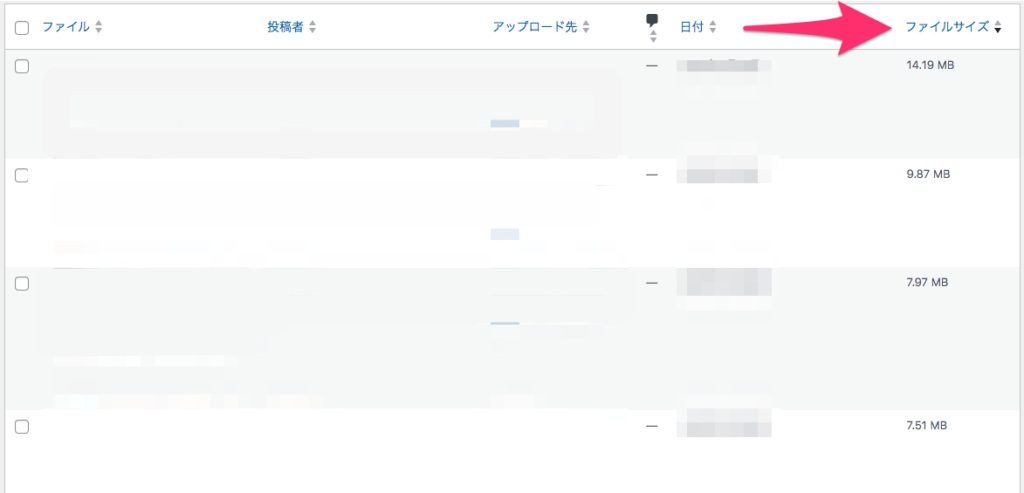
$posts_columns['filesize'] ='ファイルサイズ';
return $posts_columns;
});
// メディアファイルのカスタムカラムにデータを表示
add_action( 'manage_media_custom_column', function ( $column_name, $post_id ) {
if ( 'filesize' !== $column_name ) {
return;
}
// 保存済みのファイルサイズを取得
$file_size = get_post_meta( $post_id, '_wp_attached_file_size', true );
if ( ! empty( $file_size ) ) {
echo size_format( $file_size, 2 );
} else {
echo __( 'Unknown' );
}
}, 10, 2 );
// ファイルサイズでソートを有効化
add_filter( 'manage_upload_sortable_columns', function ( $columns ) {
$columns['filesize'] = 'filesize';
return $columns;
});
// ソート用クエリをカスタマイズ
add_action( 'pre_get_posts', function( $query ) {
global $pagenow;
// メディアライブラリのメインクエリにのみ適用
if ( is_admin() && $query->is_main_query() && 'upload.php' === $pagenow ) {
$orderby = $query->get( 'orderby' ); // 現在の並び替え条件を取得
if ( 'filesize' === $orderby ) {
$query->set( 'meta_key', '_wp_attached_file_size' ); // メタキーを指定
$query->set( 'orderby', 'meta_value_num' ); // 数値としてソート
}
}
} );
// ファイルサイズを保存(初回保存時やアップデート時)
add_action( 'add_attachment', 'update_filesize_meta' );
add_action( 'edit_attachment', 'update_filesize_meta' );
function update_filesize_meta( $post_id ) {
$file_path = get_attached_file( $post_id );
$bytes = filesize( $file_path );
if ( false !== $bytes ) {
update_post_meta( $post_id, '_wp_attached_file_size', $bytes );
}
}
// 一括処理で既存のファイルサイズを保存
function batch_save_file_sizes() {
$attachments = get_posts( [
'post_type' => 'attachment',
'posts_per_page' => -1,
] );
foreach ( $attachments as $attachment ) {
$file_path = get_attached_file( $attachment->ID );
$file_size = filesize( $file_path );
if ( false !== $file_size ) {
update_post_meta( $attachment->ID, '_wp_attached_file_size', $file_size );
}
}
echo 'ファイルサイズの保存が完了しました!';
die(); // 実行後スクリプトを停止
}
// URLで `?run_batch=1` を追加して実行
if ( isset( $_GET['run_batch'] ) ) {
batch_save_file_sizes();
}
あまり関数を使わない派。ご利用は自己責任でどうぞ。

上記のスニペットをつかうポイント
バッチ処理して _wp_attached_file_size をメタ情報に追加しておく
ソートするための情報が必要なので、バッチ処理してメタ情報に追加してください。
[ウェブサイトのトップページURL]/?run_batch=1 にアクセスすれば自動的に終わります。たぶん管理画面のURLでもイケるんじゃないでしょうか。
管理画面のみ有効にしておく
外部で動かすことはないので、管理画面のみ実行できるようにしておきましょう。
改造したい場合は ChatGPT と相談してみてください
備忘録のためにつくったので、「以下の WordPress のスニペットがどのような機能として動いているのか、わかりやすく教えてください。また、ここに[追加したい機能]という機能を追加してください。」として、上記のスニペットをコピペするだけです。便利な世の中ですね。
心配な方は、セキュリティ的なところも確認してみてください。

