はい、ごめんください。Microsoft Clarity(クラリティ)大好きコスギです。
「Microsoft Clarity って、スクロールマップはあるけどアテンションマップないんだよね……」と常々思っていましたが、2025年1月、ついにアテンションマップが搭載されました!!待ってた!待ってたよ!!
「(なんか盛り上がってるけど)アテンションマップって何?」「便利そうなのはわかったけど、どうやって活用したらいいの?」と思う方向けに解説した記事です。
- アテンションマップとは
-
- ページ内の注目領域を可視化し分析する機能
- 注目度の高い箇所を赤く表示して視覚化
- 割合だけでなく値にも注意が必要
- アテンションマップを活用するには
-
- 赤い部分の要素を徹底的に検証し改善しよう
- 赤くない部分にこそヒントがたくさん
- 他指標とあわせてユーザー体験を向上しよう
Microsoft Clarity のアテンションマップとは?
Microsoft Clarity は無料で使えるユーザー行動分析ツールで、ヒートマップ機能やレコーディング機能などが強みのサービスですが、ついにアテンションマップまで搭載されるようになりました。
アテンションマップを簡単にいうと「ページを見ている人が、画面上のどこを注視しているかを推定できるツール」です。これまでもクリックやスクロールなどのヒートマップはありましたが、どこに注目が集まっているかを手軽にチェックできるのがアテンションマップです。違いもあとで説明しますね。
アテンションマップでわかること
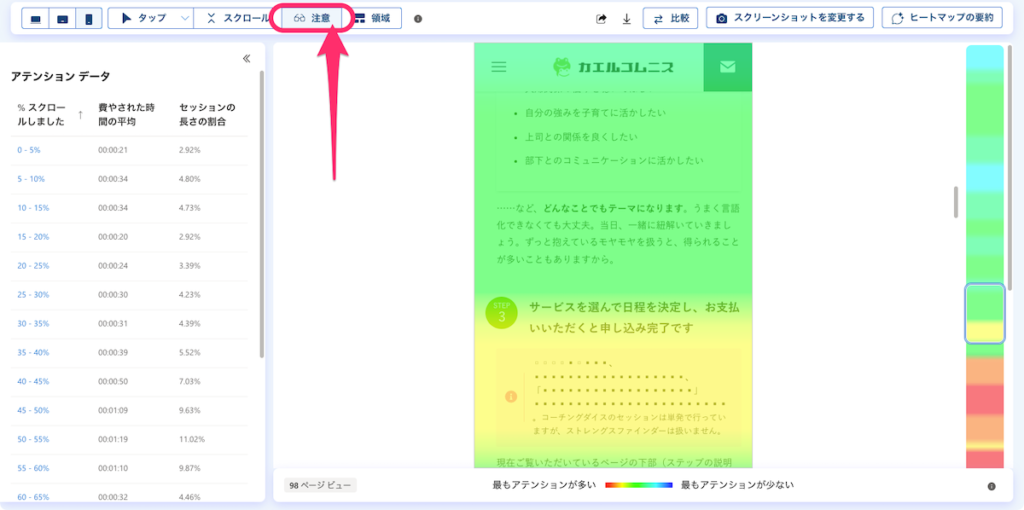
Microsoft Clarity のヒートマップ機能から「注意」を選ぶと確認できます。和訳ェ……

- 重要なコンテンツが注目されているか
「ここはスクロールを止めてほしい!」という推しポイントが赤い(注視度が高い部分)かどうかを確認できます。 - (逆に)注目が集まっていない部分はどこか
青いエリア(注視度が低い)は「画面が止まっていない」だけなので、その理由を考えましょう。スムーズに読めている証拠ともいえます、が……? - ボタンやバナーが見られているのにクリックされない要素
スクロールマップやクリックマップと掛け合わせると、根拠や分析に深みが出ます。現実的な問題に向き合うことになります。
スクロールマップとアテンションマップの違い
Clarity にはもともとスクロールマップの機能があり、「ページのどこまでユーザーがスクロールしているか」がわかりました。ただし、スクロール率が高いからと言って「本当にそのコンテンツを読んでくれているかどうか」は不明だったんですよね。
スクロールマップ
- ユーザーがどこまで下に動かしたか(到達度)
- ユーザーが離脱しやすいエリアを探りたいときに便利
アテンションマップ
- ユーザーがどこに注目したか(注視度)
- ユーザーが手を止めているエリアを探りたいときに便利
スクロールマップは「移動の情報」、アテンションマップは「視線の情報」と捉えるとわかりやすいです。Clarity のヒートマップとしてもうひとつあるクリックマップは「クリックの情報」です。これはそのままですね。ヒートマップの活用に関してはこちらもどうぞ。

アテンションマップで見落としがちな注意点
ということで、アテンションマップを利用する際の注意点です。特に以下の3つは活用のポイントにもなりますので、押さえておきましょう。
注視しているとは限らない
アテンションマップは「ユーザーが該当箇所でブラウザを止めていた時間」をベースにしています。そのため、他タブで作業している間に画面が放置されている場合でも赤く表示されることがあり、実際に読んでいない可能性を含む点に留意が必要です。
クリックマップも合わせ、ヒートマップでわかることをコンビニに例えると、以下のような違いがあります。
- スクロールマップ:どれくらい店内の奥まで進んでいるか
- アテンションマップ:店内のどこで立ち止まっているか
- クリックマップ:どの商品がよく手に取られているか

アテンションマップを「コンビニの店内で立ち止まっている」と考えたら、商品を見ずにスマホを見ていることもありますよね。実際の画面でも、似たようなことが起きていますから、ユーザーの意図を捉えましょう。
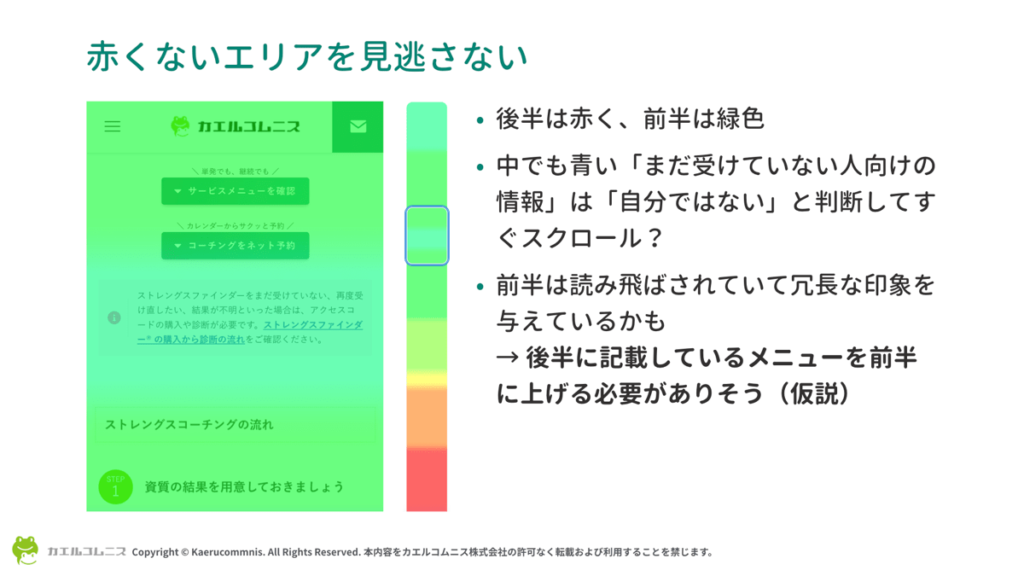
赤くないエリアを見逃さない
赤いエリア(注目度が高い部分)にばかり目を奪われがちですが、実は青色や緑色の注目されていないエリアこそ重要かもしれません。「これは読んでほしい情報なのに読まれていない」「配置やデザインに問題があるかも」といった発見につながります。

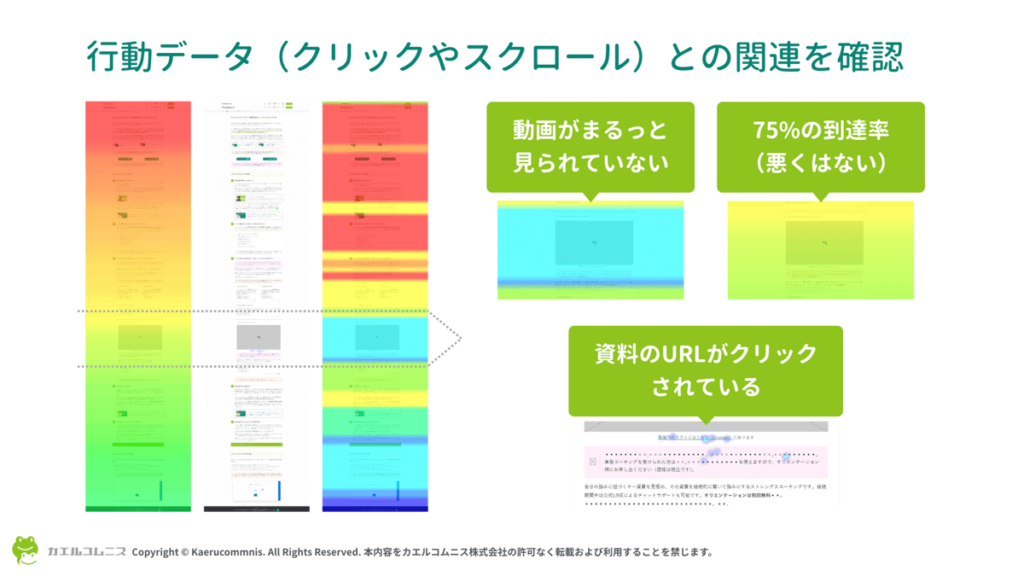
行動データ(クリックやスクロール)との関連を確認
アテンションマップはあくまで「見ているかもしれない」だけであり、実際にクリックや購入、問い合わせといった行動につながっているかどうかは別問題です。アテンションマップ上で赤くなっているのにクリック率が低い部分や、逆に注目度が低くても成果を上げている要素がないかを合わせて検証しましょう。

アテンションマップの目的別活用チェックポイント
アテンションマップを活用しやすい目的ごとの活用パターンをご紹介します。単赤い部分を探すだけのツールではなく、「なぜそこが注目されている(されていない)のか」を、他の指標と合わせて考えることで得られるものが大きいのですよね。
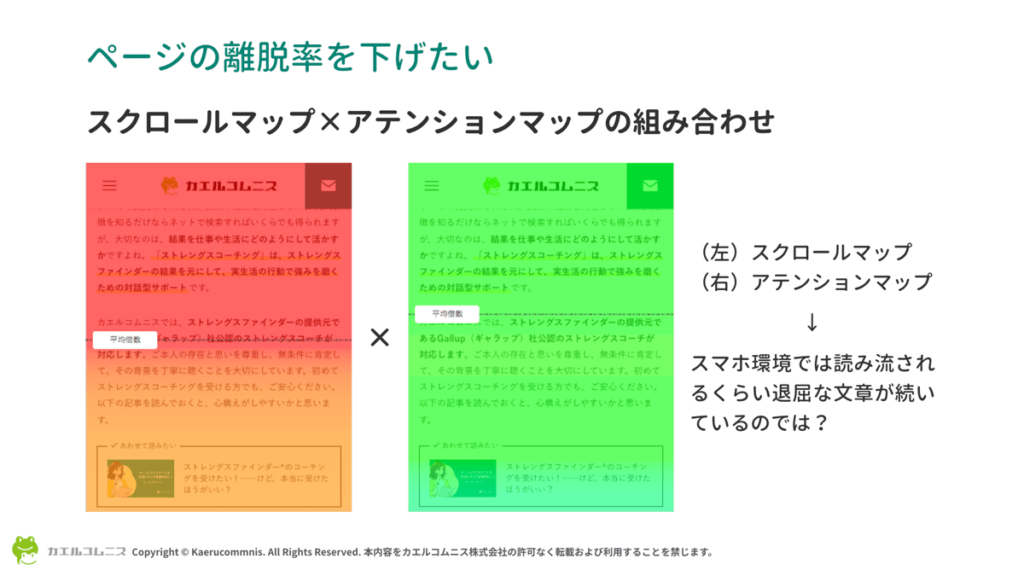
ページの離脱率を下げたい
「このページでサイトを去ってしまうのをなんとかしたい」と思うことは多いです。サンクスページでの離脱はともかく、重要なページの離脱率が高いのは悩ましいですよね。スクロールマップを見て「ファーストビューを見ただけで帰ってしまう」「中盤で急に離脱が増える原因が知りたい」といった声も、サイト運営者あるあるではないでしょうか。特に、広告使ってファーストビューで離脱しているのを見るのは、叫びたくなるやつ……

- ファーストビューで離脱している?(スクロールマップ)
- ファーストビュー以下でも注視されている箇所はある?(アテンションマップ)
- ページ中盤(本文や製品説明)で離脱が急増していない?(スクロール×アテンション)
- 説明を読んでページ内リンクをクリックし、そのまま離脱している?(スクロール×アテンション×クリック)
- アテンションが高い部分と離脱率に乖離がないか?(スクロール×アテンション)
スクロールマップもアテンションマップもファーストビューに集中しているなら、ユーザーの期待とのズレが大きいことがほとんどです。こういった現実を突きつけられるのも、Microsoft Clarity の良さであり痛さであり……
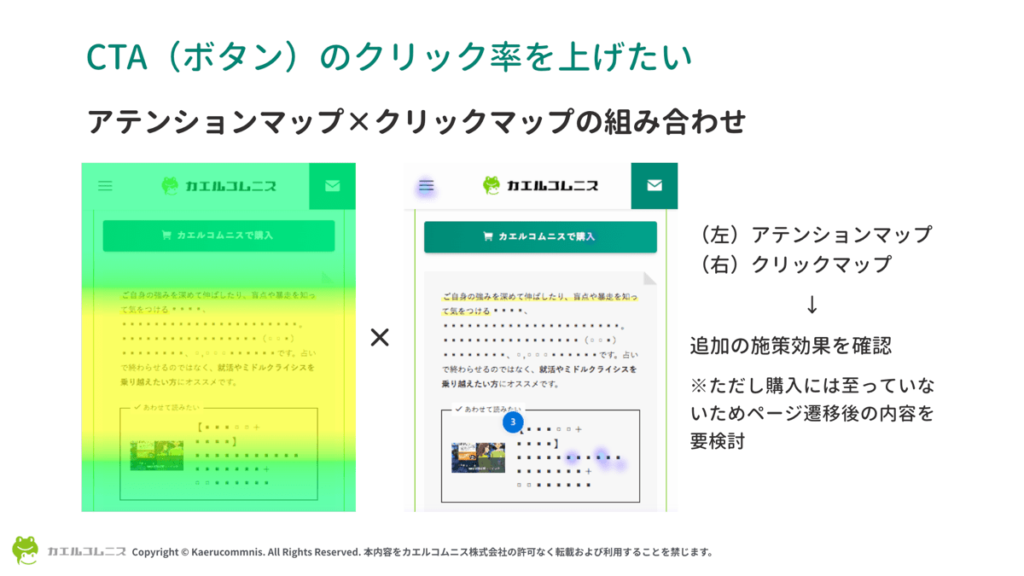
CTA(ボタン)のクリック率を上げたい
「ボタンを置いているのに、クリックしてもらえない」という悩みもあるあるです。「購入はこちら」「お問い合わせ」などがスルーされているのは、悲しいですよね……。

- CTA ボタン付近のエリアが赤い?青い?(アテンションマップ)
- CTA ボタンのクリックと注視のバランスは?(アテンション×クリック)
- 競合 CTA 同士のエリアの色は?(アテンションマップ)
- CTA に関連する要素の注目度は?(アテンションマップ)
ウェブサイト上に「お問い合わせ」などざっくりしたコンバージョンポイントしかない場合は、「メルマガ登録」「友だち登録(LINE)」「SNSをフォロー」「資料請求」など、もっと手前のステップを新たにつくることが効果的な場合もあります。ユーザーの熱量の見極めも大切ですね。
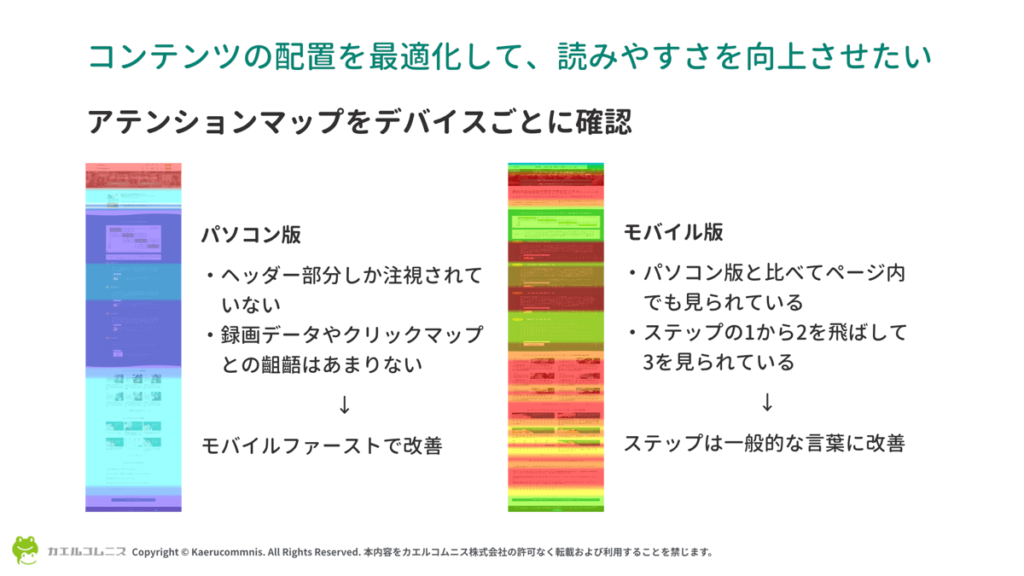
コンテンツの配置を最適化して、読みやすさを向上させたい
私のように、つい情報量が多くなりがちなサイト運営者は、「本当に読まれているかな……というか、途中で疲れ果てていないかな……」と気になることがあります。渾身のネタを入れても「スベってないかな……」と気になるのも人の常。

- 見出し・サブ見出しへの注目度は高いか?
- 重要な画像や図解が埋もれていないか?
- 文章が長すぎて飛ばし読みされていないか?
- (モバイル環境)サイドバーはどのように扱われているか?
- 抽象的な写真や大量の広告など、優先順位の低い要素で画面が埋まっていないか?
人は「見たいものだけ見る」生き物なので、情報量は多いに越したことはありません。ただ、多すぎて到達できない要素があるなら、改善の余地がありますよね。自分の事例を参考情報として出しているものでも、「自分語り」と判断されて読み飛ばされることも少なくない……です……
その他の改善ヒント
- フォームの離脱率を下げたい
-
フォームでアテンションマップを活用できるケースはありますが、項目が混んでいることが多いため、そこまで具体的なヒントは得られない事が多いのではないかと思います。
むしろ、エリアマップでフォームの項目ごとにエリアを調整して、クリックやタップの状況を見極めるほうが参考になるのではないでしょうか。
- ユーザーの混乱や不満ポイントを発見したい
-
Clarity では「使いにくさ」でいうとイライラしたクリックやデッドクリックが挙げられるのですが、これはクリックマップでわかることがほとんどです。レコーディングと合わせて確認するのがオススメです。
大切なのは、データだけを見て決めつけるのではなく、関係者(デザイナーやカスタマーサービス担当など)とのコミュニケーションに基づいて改善していきましょう。
Microsoft Clarity のアテンションマップに関するよくある質問
Microsoft Clarity のヒートマップを活かすのは、人。
アテンションヒートマップそのものは、ヒートマップツールでは割と一般的な機能なので、やっとの印象も拭えないのですが、ウレシイことです。ページ分析がはかどりますね。
Microsoft Clarity で使えるヒートマップをまとめると、以下の3つです。
- スクロールマップ:どこまで見られているか(離脱ポイントの把握)
- アテンションマップ:どこに視線が集まっているか(注目度の把握)
- クリックマップ:どこがクリックされているか(行動喚起の把握)
特にアテンションマップは、サイト運営者の推しポイントと、実際にユーザーが見ている部分とのギャップを埋めるのに役立ちます。「見られているのに行動されない」「注目されていないから行動もない」という事実が露わになることも多く、特に制作側にとっては胃の痛い話ですが、「ホームランを打てるのはプロでも3割だから、とにかくバッターボックスに立つ」というスタンスをクライアントと共有して、改善していきましょう。
Microsoft Clarity はウェブサイトに来てくれた方をファンにするためのヒントを得られるツールです。もっと活用したい事業主や法人、またはクライアントに提案したい企業の担当者さん向けのサポートを行っています。「わからないことがわからない」という方でも、ご安心ください。
\ 単発相談からパートナー契約まで /