はい、ごめんください。Microsoft Clarity(クラリティ)大好きコスギです。
クラリティを使っていると、「コレが取れたらいいのにな〜……」と思うこともありますよね。そんなときは「カスタムタグ」を使って、デフォルト指標にはないデータを取得しましょう。
ということで今回は Google タグマネージャー(GTM)を扱える、中級以上の方向けです。
まあ……サクッとデータレイヤーに設定するだけで終わるので、すでにGTMでインストール済みでカスタムタグを使いたいだけなら、カスタムHTMLでデータレイヤーを直接ゴニョゴニョするのが地味に早いかもしれません。
クラリティをGTMで導入しているなら、公式が提供しているタグを利用している方が多いと思いますが、APIを簡単に参照できるタグがあります。公式ブログでカスタムフィルターを簡単に活用するために紹介されていた、非公式のものなんですけど(こういうノリ、MSさんにしてはオープンソースっぽさある)。APIに関する公式ドキュメントは以下なので、だいたいコレを扱えると思っておくと良きですね。
Luratic Microsoft Clarity でカスタムタグを設定しよう
では、早速カスタムタグを設定!……と言いたいところですが、まずはカスタムするための中身を用意してから設定しましょう。鍋があっても素材がなければ、料理できませんからね。
使いたい変数をつくっておく

今回はカスタムタグに「ページのタイトル」を使いたいのですが、GTMの組み込み変数にはありません。
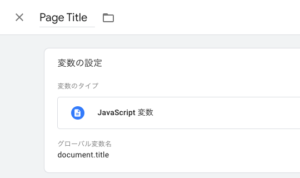
そこで、ユーザー定義変数「Page Title」をつくっておきます。「Javascript 変数」を選んで、document.titleって入れておくだけ。
こうしておくと、{{Page Title}}と設定するだけでページのタイトルを取得できます。
GTMの組み込み変数には色々あるので、先に眺めておくといいですよ。
Microsoft Clarity のタグ(luratic)を設定する

Google タグマネージャーのタグを追加する際に、テンプレートギャラリーから「Microsoft Clarity」と検索すると、2つ表示されます。
Official がついておらず、提供元が luratic になっているものを選びましょう。一瞬、こっちが公式だと思っちゃうくらいの存在感。
3つの権限を求められるので、進めていきます。
カスタムタグにページタイトルを設定する

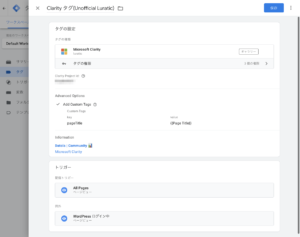
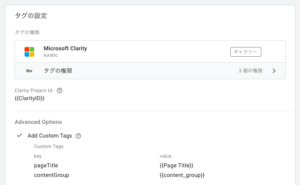
タグの設定を完了させましょう。クラリティの Project Id を入れるだけでも動きますが、Add Custom Tags に以下を追加します。
- key:
pageTitle(クラリティで使います) - value:
{{Page Title}}(さっき作った変数)
※トリガーを All Pages にしておけば、ページが読み込まれるたびにクラリティのタグが発火します。私自身のデータは取りたくないため、WordPress にログインしている場合のページビューは例外としています。
設定し終えたら、[プレビュー]で確認しておきましょう。当然、自分を除外しているとデータは取れないことを加味しておいていただきたいのと、プレビューでも Microsoft Clarity はデータを取得するので、参照元に gtm-msr.appspot.com というドメインが含まれることを把握しておいてください。知らないと不審なドメインからアクセス来てる!?ってビックリするでしょうから。
この一連の流れで、カスタムタグの設定は完了です。説明はちょっと長いですが、やっていることは単純なのですぐ使えますよ。
その他のカスタムタグの実装例
汎用的にオススメできるカスタムタグをご紹介します。
Microsoft Clarity の最大の特長は、ユーザーの行動をさまざまな角度からフィルタリングできること。とはいえ、ただでさえ時間が溶けるツールですし、下手すればストーキングになりかねません。だからこそ、適切な理由をもって顧客理解を深める一助として考えてください。
CTAのクリック

まずはわかりやすいところから。CTA(Call To Action:コンバージョンに直結するボタンやリンクのこと)のクリックを取得して、「とりあえず興味は持ったらしい」ユーザーを絞り込むためのカスタムタグをつくってみましょう。CTAをクリックしているということは、「お店で商品を手に取ったけれど、カゴに入れるかどうかは別」みたいな心理状態です。
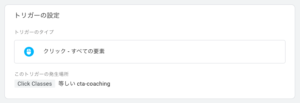
公式記事を参考に、カスタムタグに設定してみましょう。私のサイトはCTAに .cta-coaching という class を設定してあるので、これがクリックされたかどうかを取得するだけで済みます。
- 「CTAがクリックされやすいページはどれか」を知りたい場合は、GA4側でCTAクリック数も測定しておき、PVで割ってCTAのクリック率を Looker Studio に渡して確認すると考えやすいです。クラリティはあくまで定性分析。
特定の項目の表示

Microsoft Clarity にはアテンションヒートマップがないため、ページ中の項目がどれだけ見られているかどうかはハッキリわかりません。それを、GTMにある「Percent Visible」や「On-Screen Duration」で確認するものです。「施策としてコレを追加したから、どれだけ見られているのか確認したい」という場合にも使えます。
今回は、上記のCTAボタンがそもそも表示されているのかを「ボタンがすべて(100%)表示されているならtrue」としました。個人的には、Microsoft Clarity で分析するなら「何%見えているか」を確認するより「見てるのか・見てないのか」を確認したほうがユーザーの意図を検証しやすいと考えています。
動画の再生割合

プロモーションや使い方などの目的はさまざまですが、ページに埋め込まれた動画を見てくれた人の興味関心度は、相当高いと思われます。そんなユーザーの行動、気にならないわけがないですよNE!
「動画を再生割合」なら、動画の長さに限らずどれくらい再生されたかを取得できます。動画用の組み込み変数「Video Percent」を利用すれば、難しくありません。実際に再生した割合ではなく進捗割合なので、飛ばし飛ばしで80%ということもあります。それでも、ある程度は参考になるのでは。
YouTube 動画そのものは YouTube アナリティクスのほうが詳細に分析できますので、Microsoft Clarity ではあくまでユーザーの行動にフォーカスして分析します。
コンテンツグループ

ウェブサイトに存在するページには、それぞれ役割があるはず。それらをコンテンツグループとして取得し、活用することもできます。これはカスタム変数でデータレイヤーを取得するためのプログラムが必要になります。
最初からそこまで考えていないなら、ブログやお知らせのように記事のカテゴリを取得するところからやってみましょう。そうすると、「特定のコンテンツグループに興味を持っている人の行動」から見えてくるものがあります。
- 「どのコンテンツグループが〇〇しやすいか」を知りたい場合は、GA4側でコンテンツカテゴリのカスタムディメンションを設定しておくと使いやすいです。絶対数や割合から考えたい場合は、定量分析のほうが得意です。
カスタムタグを設定したら

GTMの[プレビュー]でウェブサイトを操作しながら「Data layer」でデータを取得できていることを確認できたら、バージョンを公開して完了です。
GTMで設定できていれば、クラリティ側でやることは何もありません。30分〜2時間くらいで取得され、カスタムフィルターで使えるようになります。適切にカスタムタグを実装しておくと、ファネルにも活用できます。
他にも、ログインユーザーの性別や年齢、ネットワークドメインなどをデータレイヤーに入れて取得することもできますが、個人的には、こういった属性情報で絞り込んで Microsoft Clarity を見ても、得られるものはないと考えています。やるなら Microsoft Clarity ではなく、別途安全な環境で顧客情報の分析を行ったほうが良いですし、「取得できるデータ」と「活用できるデータ」は異なることを認識しておくことを強くオススメします。
素敵なカスタムライフを(/・ω・)/