はい、ごめんください。Microsoft Clarity(クラリティ)研究所のコスギです。
少しずつ広がりつつあるこの Clarity 、「無料でヒートマップが使えて、訪問者の行動がわかる!」という価値を期待して導入した方も多いと思います。あの Windows の Microsoft 社のツールだと知ってビックリする方もいますね。
とはいえ、「うちのサイトはアクセスが少ないから、Clarity を使っても意味あるかな?」と疑問に思う方もいるでしょう。とりあえず入れた GA4 を見ても、月間セッションが100件とかね。その半分は自分のアクセスだったりすると、切ないですね。
この記事では、アクセスが少なくても Clarity を有効活用できるのか、Clarity を使っても意味がないならどうすれば良いのかをまとめました。
ついでに、集客改善の相談に乗ってくれる GPT もつくってみたので、参考にどぞー
アクセス解析のデータが少ないと、何が起きる?
Clarity に限らず、アクセス解析のデータが少ないデメリットは、以下のようなことが挙げられます。
- 一部ユーザーの行動が全体傾向に見えてしまう(データの偏り)
- 分析したいページにユーザーが来ておらず、分析できない
- レコーディング機能で確認できるセッションが極端に少ないため、一般化しづらい
- 季節性やトレンド変動の判別が難しい(外部要因に左右される)
- 問題発見から対策立案までのリードタイムが長くなる(データがたまるまで時間がかかる)
デメリットというより、もはや解析以前の問題です。無い袖は触れません。このように改善効果検証が難しい環境では、アクセス解析を行うのは危険です。
データが少ないと仮説の精度が落ちる
Microsoft Clarity のヒートマップで考えてみましょう。ページ内のクリックやスクロール動向から改善ポイントを見つけるために効果的な機能なので、これが無料で使えることにワクワクした私のような方も少なくないはず。
以下は弊社サイトの中でも、商品の購入導線として重要なページを3日間(22PV、22タップ)と30日間(249PV、203タップ)で単純比較したものです。10倍以上の差がありますね。

左側:データが少ない場合の仮説
- 3つの購入方法のうち、書籍に興味を持たれている。書籍を最初にしておくと良いのかも?
- アクセスコードの引き換えボタンが押されているため、このページに来るユーザーの購入意欲はそこまで高くない?
- ページ内で完結しているようなので、回遊導線を増やしたほうがいいかも?
右側:データがある場合の仮説
- 3つの購入方法のうち、公式サイトからの購入方法が人気。自社サイトで購入する方法を開いておかなければ気づいてもらえなそうなので、このままでいきたい。
- ハンバーガーメニューを押されているので、このページからサイト回遊が起きている。余計な導線は入れなくても良さそう。
上記はデータ量を日数で調整しているだけなので、そもそも別の問題が起きていることもあるでしょうが、得られるデータが少ないために偶然性が高く、仮説が異なっています。これって、結構怖くないですか?
では、どれくらいのデータがあれば良いの?
たとえば、A/Bテストで「コンバージョン率が0.5ポイント程度で変化するとして、それを90〜95%の信頼度で検出したい」となると、一般的には数千〜数万のセッションが必要です。要するに、こういうこと。
- 小さな差異を検出したいほど、必要なデータ量は増える。
- 信頼度を高めたいほど、必要なサンプル数は増える。
事業規模が大きければ数%の変化によって得られるインパクトが大きいため、この2つの重要性は高まりますが、小規模サイトでは「正直、数万のセッションはちょっと……」と感じるでしょう。
あくまで目安として、サイト全体の傾向を把握するなら、数%の差異を見込んで1,000〜5,000セッション以上が妥当だと考えます。あとは信頼度の問題です。競合サイトが気になるところですが、どの市場でどのくらいのシェアを見込んでいるかによります。ニッチな市場なら、そもそも母数が少ないですからね。
そして、Clarity のようにページ単位での行動傾向を把握するなら、せめて数百PVは欲しいところ。これより低い場合、偶然性の方が高くパターンが見いだせません。つまり、集客施策に力を入れたほうが良いフェーズですね。
しっかり解析するなら、この10倍以上が必要になると考えておくとわかりやすいでしょう。また、十分なデータ量が貯まる期間で解析サイクルも変わります。
「見たいページを見る」のではなく「なんのために解析するのか」に立ち戻ると、やるべきことが見えてくるのではないでしょうか。
アクセスが少ないサイトに共通する課題を洗い出す
とはいえ「アクセスが少ないのはわかってる。だから集客が課題だと思ってるけど、どうすればいいのかわからないYO!」という方も少なくないですよね。おつかれさまです。
そもそも、アクセスが少ない原因は、以下の4つに集約できます。
- そもそもユーザー像がわかっていない(戦略)
- 流入施策ができていない(露出・集客)
- サイトが重くてアクセスしにくい(技術)
- そもそもアクセスを増やす必要がない(方針)
たとえば、紹介で継続的に回っているスモールビジネスの場合など、④のように無理にアクセスを増やす必要がなく、そもそもアクセス解析の必要がないケースもあります。自分のビジネスに注力したほうが良いでしょう。
とはいえ、「将来のためにアクセスはあったほうがいいし……」と考えるなら、いつ、どのようにするために、どこまで目指すのか、具体的に計画して取り組まないことには始まりません。
④を選ばないのであれば、①〜③の問題に取り組む必要があります。ひとりで考えるのがしんどければ、相談してくださいね。まあ、今なら ChatGPT に教えてもらえば、かなり整理されるんじゃないでしょうか。
少ないアクセスでもできる Clarity の活用法
明らかに集客改善が最優先の場合を除けば、アクセスが少ない場合でもできることはあります。広く分析できるほどのデータ量に頼れない分、特定の行動やページをじっくり観察することでインサイトを得られるのが Clarity のよいところ。
期間を長めに設定して傾向を把握する
短い期間では、たまたま来訪したユーザー数名の行動が全体を決定づけてしまいがちです。上記の「データが少ないと仮説の精度が落ちる」でも説明している状況ですね。
Clarity の解析対象期間はデフォルトが「過去3日間」になっています。クリックヒートマップを見て「全然クリックされてない!」と判断するのは早計ですが、お金をかけて追加したものだと余計に焦ってしまいますよね。これは制作側も冷や汗かきます。
Clarity の期間を「過去7日間」や「過去30日間」に設定してみると、いかがでしょうか。日ごとのアクセス変動に惑わされず、ユーザーの行動を把握しやすくなります。

特定のページや行動にフォーカスする
全体的にアクセスが少ないウェブサイトでは、トップページから順に分析してみても、薄い情報しか得られません(そりゃそうだよね、くらいのものしかわからない)。
そこで、ビジネス上重要なページ(お問い合わせ、商品詳細、サービス説明など、コンバージョンやコンバージョンの一歩手前のページ)や、特定の行動(必要な項目へのスクロール、CTAボタンのクリックなど)について深めてみると、少ないデータからでも改善のヒントが見つけやすいです。
※コンバージョン:ウェブサイトの目的を達成すること / CTA:コンバージョンに直結する行動を喚起すること
たとえば、「ある特定のランディングページ」がコンバージョンの入口となっているなら、そのページのヒートマップやレコーディングを継続的に確認してみましょう。似たようなランディングページをほかにも作っているなら、共通点も見えてくるかもしれません。
また、「資料請求ボタン」のクリックがあれば、その行動をしているユーザーがどのエリアで滞留しているか、どの要素に注目しているかが見えてくることもあります。
ページやボタンの意図がはっきりしているほど、Clarity の分析はラクになります。
たとえば、以下は弊社の主要コンテンツを一覧できるページで、どのカテゴリが人気なのかがわかります。

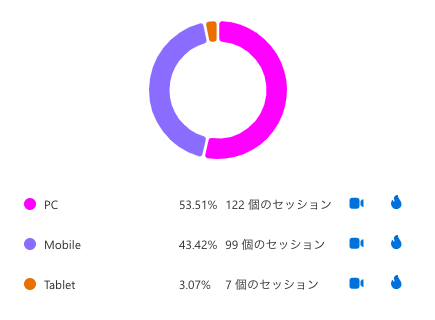
また、全体的にモバイルのユーザーが多い(6割以上)ですが、ショップページにアクセスしたユーザーに絞り込んで使用デバイスを確認してみると、以下のとおり。とはいえ購入したのはモバイルユーザーなので、PCでは情報収集に留まっている印象もあります。ここは伸びしろですね〜

改善施策後の行動比較で効果検証する
少ないデータであっても、何らかの改善施策を行った前後で比較すれば「クリックが増えた」「必要なエリアまでスクロールされた」といった小さな変化を捉えられます。データがたまれば、信頼度も高くなりますよね。
たとえば、ボタンのテキストを「こちらをクリック」「リンクはこちら」「もっと見る」などを「無料で相談する」「次:◎◎のデメリット3つ」などに変更するところからでも大丈夫です。汎用的な文言になっているボタンのテキストは比較的簡単に変更できて反応も変わるのでオススメです。
また、お問い合わせフォームの上に厳選したよくある質問を追加したら、そちらをクリックされただけでなく、同様の問い合わせが減ったなど、ビジネスインパクトがあるとウレシイですよね。こういった改善はユーザーのインサイトに共感しながら動線をなぞると見えてくることもあります。
変更前と変更後の2つの期間を Clarity で比較したい場合は多いと思います。ヒートマップなら比較機能がありますがダッシュボードにはないので、今のところ、タブを並べて確認するのが便利です。変化を実感すると、やる気も出ますよね。
以下は、弊社の主要コンテンツ一覧のビフォーアフター施策とその結果(施策前 5/1〜5/31、施策後 7/1〜7/31)です。
Before:縦にコンテンツがズラズラと並んでいる
この一覧には34の記事があり、PCでは3列で表示させていたものの、スマホではすべて縦に並んでしまっていました。
After:カテゴリを追加し、スクロール量を軽減
4つのカテゴリリンクを画面上部に置きました。表示を2列にしたうえ、説明も短めにして1記事のスペースを減らしました。タイトルの最初に何の記事かわかりやすくなっていたことも功を奏しています。
Before

After

クリックマップは上記のような感じ。明らかにファーストビューでのクリック箇所が増えています。ハンバーガーメニューに進んでしまっていたことも軽減されました。
これですね、スクロール量を減らして回遊を効率化したため、基本的な定量データとしてはさほどインパクトのある結果にはなっていません。しいてあげるとしたら、以下の2点です。10ポイント以上の改善は大きいですよね。
- 過剰なスクロールが 0.11%(12セッション)→ 0.01%以下(1セッション)
- 一覧から詳細ページへの遷移が 53.65% → 63.89%(10.24ポイント増)
これが7月以降も続いているため、改善効果としては高かったのではないかと思います。
Clarity は SEO と CRO の両方に目を向けられるツール
結局、アクセス解析は改善ポイントがわかる魔法でもなんでもなく、結果を示すものでしかありません。やったことが表れるだけなので、問題発見以上に目的検証のために使うほうが効果的なのですよね。
ですから、提供するコンテンツの価値やマーケティング戦略が欠けていれば、どんなに行動データを可視化しても明確な改善方向は得られません。「なにかイイコトがわかるんじゃないか」と期待する気持ちはわかります(こんなブログを立てているからこそ、私自身が誰よりも期待してます)が、コンバージョンから目を背けているうちは「解析やってるつもり」でしかないんです。
以下はフィルターとセグメントを活用しようで説明している図ですが、4つの改善ポイントに目を向けられることが、Microsoft Clarity の良さでもあるかなと思っています。どこまで解析するのかなんてキリがないので、少なくともこの4つを押さえておけるといいですね。


全体的なアクセス数は、多ければ多いほど良いというものではないですが、改善のためにはある程度必要。それを見極めながら自分のビジネスと未来のカスタマーとをマッチングさせていきたいですね。Clarity でお酒が呑める方は X(@clarityLabo)でお声がけください。お待ちしています✧٩( ‘ω’ )و✧← ほとんど呑めない