ごめんください。クラリティだいすきコスギです。
Microsoft Clarityは、ユーザーの行動分析をできる解析ツールで、実際にユーザーが操作した録画や、どこをクリックしたのかがわかるヒートマップなどを確認できます。録画の保存期間は30日なんですけども。
そんな有益なデータをなんとなく見ていたら、すぐに時間が溶けます(経験者)。ですから、効果的にデータを活かすためには、目的を持ってデータを絞り込むことが大切ですよね。
じゃあどうやって絞り込めばいいのかな?ということで、今回は「中小企業サイトのよくあるケースからデータを絞り込む方法」をご紹介します。
仮説から効果的な行動分析を行うポイント
さっそく、データを見て絞り込もう!と浮足立ってしまいますが、いきなりデータを見るのはご法度です。
まずは事業課題の解像度を上げて、ユーザー行動の仮説を立ててください。仮説を立てることで効率よく分析できますし、この仮説を立てることに慣れると、検証を前提とした施策を行えるようになるので、改善スピードも向上します。一石二鳥ですね!
とはいえ、慣れないうちから深く詰めてしまうと、仮説を実証できるデータを取得してしまう(人間の性です)ので、「まあ、そういうことなら、たぶんこんな感じかな〜」くらいの気楽さで考えてから検証しましょう。
また、ただ脳内で考えるだけでなく、実際に使いながら違和感に気づくことも大切です。特にモバイル環境では「うわ、結構しんどいな……」と思うことがいくつも出てきます。最初は考えてつくられたウェブサイトも、しばらく更新が続いたことで当初とは異なる状態になってしまうことも少なくありません。
ということで、ポイントは3つです。
- いきなりデータを見ない
- 解決したい事業課題にフォーカスする
- 行動に伴う感情を具体的に推測する
特に、事業課題のインパクトのあるところから分析すると効果的です。
と、疑いましょう
なお、録画を見て観察するのはかなり時間がかかるため、Copilot と ChatGPT を使うとだいぶ短縮できます。本記事では絞り込みの軸を提案しているだけなので、「問題を洗い出す」「ユーザーの行動を観察する」という解析方法が出てきた場合には、「Microsoft Clarity の Copilot は、ChatGPT と併用して使うべし!」を参考にしてください。

事業課題の解決から仮説を立てる
問い合わせが来ない原因を調べたい
うちのサイトさ〜、問い合わせ全然来てないよね?どうなってんの?
事業課題を解決する、つまりウェブサイトの目的として、お問い合わせをゴールにしているケースは多いと思います。ここを改善したいと思うのは自然なことですが、少し視点を変えてみましょう。
ご自身が問い合わせをしたいときは、どんな状況でしょうか。実は、問い合わせに至るまでにはいくつかの心理的ハードルがあります。
- 自分が困っていることを認識できている
- どんな相談をしても大丈夫だと安心できている
- 何が問題でどのようにしたいのか、相手に伝えられる
問い合わせを受ける側は「なんでも聞いてくれたら良いのに」と思っていることでしょう。しかし、相手は「効率的に判断したい」「営業されたら嫌だな」などと思っていることがほとんどです。「自分はそう思うけど、お客さんは違うでしょ」なんてことはありません。そう思いたい気持ちもわかりますが……
だからこそ、上記の3つを喚起するコンテンツ、つまり「問題を自覚してもらう」「安心してもらう」「言語化を促す」が必要です。たとえばQ&Aは、この3つを刺激するためにとても有効ですね。
コンテンツがなければ解析もできないため、問い合わせが来ないことをデータで調べる前に、そもそも必要なコンテンツがそろっているかどうかを確認しておきましょう(意外と盲点なんです)。
そのうえで、初めて問い合わせてくれたユーザーの行動について仮説を立ててみます。
- すでに何度かアクセスしているか、同じページを何度も読んでいるのでは?
- Q&Aにはたどり着いたものの、解決できなくて問い合わせをしているのでは?
- 方法を掲載した記事を読んでも、よくわからなくて問い合わせをしているのでは?
このあたりの仮説を念頭に、ユーザーの行動を分析していきます。
余談ですが、こうやって考えていくと「サイトの情報では不十分だから、仕方なく問い合わせている」となるので、ウェブサイトの目的として、お問い合わせよりもふさわしいものがあるかもしれませんね。
ということで、初めて問い合わせるユーザーの行動データを絞り込むためのフィルターはこんな感じです。録画を活用するなら、10件くらいまで絞り込めると良いですね。
初めて問い合わせた行動データの絞り込み
- 問い合わせ完了ページのURLにアクセスした(パス>閲覧済みURLに問い合わせ完了ページのURLを入力)
- 直近のデータとして7日間に設定(ユーザー情報>期間>「過去7日間」)
- 1回の訪問で5ページ以上見ている(セッション>セッション ページ数>最小値に「5」と入力)
残念ながら、ユーザーが再訪問したかどうかを直接判断できる指標はありません。しかし行動を考えてみれば、1回の訪問で何ページも見ていることが多いと考えられます。すぐにお問い合わせするユーザーからは、それほどたくさんの改善案を得られませんので、「迷ったけれども問い合わせた」ユーザーが、何を考えていたのかを洗い出してみましょう。
深くやるならクロスデバイスとかまで考えたほうが良いんですが、まずはできる範囲の改善をするスタンスです。
ちなみに、Google アナリティクスと連携していると、問い合わせ完了ページではなく、目標達成セッションの録画やヒートマップを確認しやすくなります。目標達成プロセスも使えるので、まだ Google アナリティクスと連携していない方は、早めに連携しておくことをオススメします。
このデータを絞り込むと、アクセスの多いページもわかります。問い合わせたユーザーが(申し込みフォーム以外の)どのページをよく見ているのかを確認し、そのページを分析して動線を改善するのも効果的です。
フォームの途中で離脱していないかを調べたい
ウチのサイトのフォーム、使いにくいって言われるけど、本当かな?
上のケースが「フォームを表示しているにも関わらず、そこから進まない場合」で、今回は「フォームは入力しているけど使いにくい場合」なので、状況が少し違います。入力中に離脱していないかを調査し、致命的な問題を改善しておきましょう。
それにしても「使いにくい」というのは、とても曖昧ですよね。しかも提供している側は問題ないと思いこんでいるので、その不便さに気づきにくいですし。こんなときには動画でユーザーの行動を分析できると、わかることがとても多いです。
そこで「フォームを表示しているのに、なぜ送信しないんだろう?」を考えてみましょう。まずは仮説から。
- 「うーん、改めて見ると、フォームの入力項目が多いかも?」
- 「会員番号の入力がネックになってるかも?」
- 「もしかして、確認画面で離脱してたり……?」
このような仮説を元に、データを絞り込んで検証します。フォームのどこでつまづいているのか、そもそも表示しただけの場合には、何を目的にしていそうなのかを観察してみましょう。
フォームを確認した行動データの絞り込み
- フォームのURLにアクセスした(パス>閲覧済みURLにフォームのURLを入力)
- データが少ない可能性も考えて7日間に設定(ユーザー情報>期間>「過去7日間」)
- 1回の訪問で2ページ以上見ている(セッション>セッション ページ数>最小値に「2」と入力)
- (必要に応じて)連続でクリックしている(ユーザーによる処理>分析機能>「イライラしたクリック」)
- (必要に応じて)入力できない部分をクリックしている(ユーザーによる処理>分析機能>「デッド クリック」)
件数が多すぎると感じた場合、7日間を3日間にしたり、(必要に応じて)の項目を使ってください。ユーザーのクリックの動きで絞り込むことができ、以下のような行動を確認できます。
- 注意事項のテキストをダブルクリックしながら読んでいる(デッドクリック)
-
→ 確認しているだけですが、これでフォームの送信を辞めたのなら注意事項の文章を再検討する必要があるでしょう。
- 入力欄を何度もタップ/クリックしている(イライラしたクリック)
-
→ 同じ環境で確認し、入力欄が反応しにくい原因を調べてみましょう。
- フォームの入力欄をクリックしても反応していない(イライラしたクリック)
-
→ margin 設定によって、反応エリアが狭まっている可能性があります。
- 目次をクリックしてページ内遷移している(デッドクリック)
-
→ これはデッドクリックとして登録されます。ページ内遷移後の動きに問題がありそうなら改善策を考えましょう。
なお、基本的には特定のURLを除外することができないため、上記のフィルターのみでは、実際にフォームを送信したデータも含まれています。送信後のページURLを除外するためにカスタムページIDを設定し、使用することで対応できると思われます。未検証なのでこれからやってみますが、個人的にはフォーム送信した場合のデータと比較して、何が違うのか(流入元、訪問別ページビュー数、特定の記事を見ているなど)を検証してみることをオススメします。
更新した記事を読んでくれているかを調べたい
新しい記事、みんなちゃんと読んでくれてるのかな?
日常的に更新記事の解析をするのはオススメです。中小企業のサイトでも、お知らせやブログの記事を見てもらいたいなら、調べて改善したいですよね。
「ちゃんと読んでいる状態」を検証するために、量と質の2つから仮説を立てます。読まれていないという前提に立つと、改善点を考えやすくなりますよ。
- 「新しい記事を公開したら SNS とメルマガで紹介してるけど……タイトルが興味を引かないから、記事をクリックして読む気にならないとか?」(量)
- 「ちゃんと検索されて流入するようになっていないとか?設定したキーワードでの順位が低いのかも」(量)
- 「ページの最初に大きな画像があるけど、その下までスクロールされてるのかな?」(質)
- 「記事が長すぎて、読むのを途中でやめてたりもする?」(質)
- 「図を拡大したいけどできなくて離脱する人がいるかも?」(質)
- 「記事の上の方にあるリンクで、いきなり別のページに逃してるかも?」(質)
- 「記事の最後にあるCTAの直前で読むのをやめてるのかも?」(質)
質に関する仮説が多いって?当たり前じゃないですか!ユーザー行動という定性情報を分析するクラリティの記事なんですからー
このような仮説を元に、データを絞り込んで検証します。量に関しては Microsoft Clarity より、Google アナリティクスや Google サーチコンソールを使用するほうがオススメなので、Clarity では質を確認してみましょう。
今回はページに対して全体を把握したいので、主にスクロールヒートマップやクリックヒートマップを確認してみてください。そのため、絞り込み条件はシンプルです。
新しい記事にアクセスした行動データの絞り込み
- 新しい記事のURLにアクセスした(パス>閲覧済みURLに新しい記事のURLを入力)
- 直近のデータとして7日間に設定(ユーザー情報>期間>「過去7日間」)
残念ながら、Clarity にはアテンションヒートマップがないため、ページの途中でどこをよく読んだのかはわからないのが欠点ですが、ページの最初に目次があると、クリックヒートマップで注目されているポイントを見つけることができます。
また、スクロールヒートマップで、どの辺りまで読まれているのかも確認しましょう。急に離脱しているポイントがあれば、改善のきっかけになります。そこで別のページに遷移していても、戻ってきているかどうかは録画(の Copiot )を参考にしてください。
新しい記事へのアクセスを絞り込んでおくと、全体の指標も絞り込まれた状態で確認できます。定量的なマクロ視点は Google アナリティクスで確認するほうが良いです。Clarity はあくまでウェブサイトに入ってきてからの行動分析なので、そもそもの集客に関してはウェブサイト外の解析が必要になります。検索エンジンでの評価に関しては Google サーチコンソール(や、Bing ウェブマスターツール)を確認してみましょう。
スマホで見ている目的を調べたい
最近、スマホからのアクセス多いんだってね。ウチのサイトはどうなんだろ?
企業向けのサイトなど、主にパソコンで利用するウェブサイトはまだ多いです。Google アナリティクスでアクセス状況を見た際、平日に上がって土日に下がるような山がハッキリしているウェブサイトの場合、スマートフォンからのアクセスは少ないでしょう。それでも、スマートフォンからのアクセスはゼロではないはずです。
だからこそ、「うちのサイトをスマホで見ている人は、どんな目的で来ているんだろう?」を考えてみましょう。これは企業の活動が関わってくるので、リアルな動きを視野に入れて考えてください。
- 「この間、社長がイベントに参加したから、企業情報を見に来てるんじゃ?」
- 「今の時期だと、就活生が企業情報を見に来ているのかも?」
- 「営業が出先で、うちを紹介するときに確認してるのかも?」(これは営業さんに確認すべし)
このような仮説を元に、データを絞り込んで検証します。最初は10件未満くらいまで絞り込んで、( Copilot を活用しながら)録画データを確認してみてください。
スマホで2ページ以上閲覧した行動データの絞り込み
- スマートフォン(モバイル)からのアクセス(ユーザー情報>デバイス>「モバイル」)
- データが少ない可能性も考えて7日間に設定(ユーザー情報>期間>「過去7日間」)
- 1回の訪問で2ページ以上見た(セッション>セッション ページ数>最小値に「2」と入力)
レコーディングの量が多ければ、「過去3日間」に絞り込んでも良いですし、「企業情報が見られている」という仮説があるので、ページを絞り込んでも良いですね。なお、Clarity で確認する前に Google アナリティクスなどで推移を見ておくと、より精度の高い仮説も立てやすいです。
たとえば企業情報を見ているのなら、会社概要や営業資料をまとめたPDFをメールでダウンロードできるようなフォーム(モバイル完全対応)があれば、あとでパソコンで見てもらえるかもしれません。ページが長くてスマホでは読みきれないなら、「あとで読むためにシェア」などと、各種共有を促すのも一つの手です。
改善の答えはユーザーが持っています。どんな接点をつくれるか、背景をじっくり観察しましょう。
レイアウト更新後の評判を調べたい
ページのレイアウト変えたけど、効果あったのかな?
変更した後の検証も必要ですね。そもそも、変更前に仮説があったはずなので、その仮説を検証すればOKです。
- 「詳細情報がわかりやすくなっているため、滞在時間が伸びているはず……」
- 「画像を何枚も見れるようにしたため、クリックが増えているはず……」
- 「関連ページの表示を画像つきにしてわかりやすくしたため、回遊ページ数が増えているはず……」
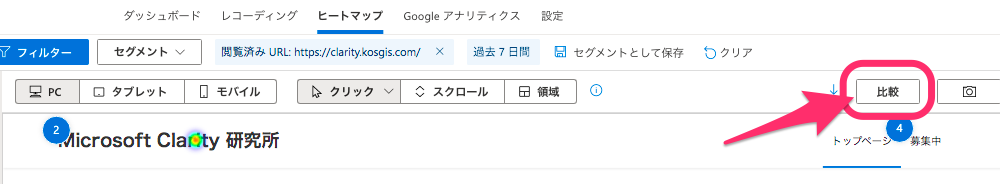
データを絞り込んで検証するのは変わりませんが、検証には Microsoft Clarity にある比較機能を使うのが良いですね。
レイアウトを更新したページを閲覧した行動データの絞り込み
- 商品ページのURLにアクセスした(パス>閲覧済みURLに商品ページのURLを入力)
- 直近のデータとして7日間に設定(ユーザー情報>期間>「過去7日間」)
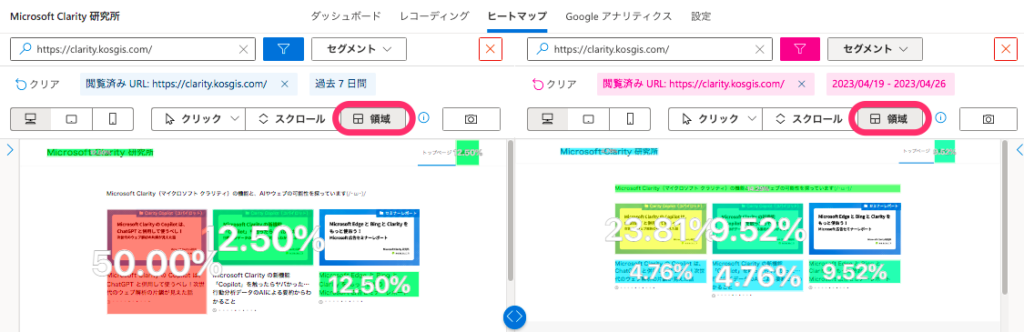
- (ヒートマップにしてから)比較用に2週間前から7日間を設定(比較>「過去7日間」→カスタムで変更)
Microsoft Clarity の比較機能は、ヒートマップを選んでから右側にあります。

そして、日程をカスタムで選択し、URLも同じものを設定しましょう。クリックでも良いのですが、「領域」を選択すると、人気の変化がわかりやすいです。ただ、領域がどういう理由で分割されているのか不明(Clarityはオープンソースなので、調べようと思えば調べられるんですけど〜……)なので、参考程度に。

最近のほうがトップページからのアクセスが増えたので、最新記事に集まっていることがわかります。
このようにレイアウト変更前後のデータを比較し、滞在時間や直帰などの行動指標を確認したり、ヒートマップを確認したりして、効果を検証します。モバイル環境に最適化した改善を行っているなら、デバイスを絞り込んだ比較もしておくべきですね。
まとめ
ユーザーの行動分析をするにあたっては、まず以下の点を押さえておきましょう(/・ω・)/
- いきなりデータを見ない
- 解決したい事業課題にフォーカスする
- 行動に伴う感情を具体的に推測する
- ページと期間の絞り込みは基本
- 最小値と最大値の設定で絞ろう
- クリックの動きを見てみよう
今回は本当に基本的なことしかご紹介していません。事例をベースにすると応用できるので、現在、事例となっていただける企業を募集しています。「うちのサイトを分析して欲しい!」という方はご確認ください。
なお、Microsoft Clarity のフィルターにおけるQ&Aはこちら(英語)です↓