ごめんください。クラリティ大好きコスギです。
Microsoft Clarity も3周年だそうです。デザインの一新以外にも、色々とありましたね。最近だと、ヒートマップにも Copilot が使えるようになりました……ヒートマップなら、自分で見たほうが良いかなって印象もあるのですが。もうちょっと使い込みたい。

今回は、Microsoft Clarity の「これは特徴的だし、オモシロイな」と思ったフィルターについてです。期間の設定など、よく使われる設定は省略しています。公式ドキュメントには全部載っているので、わからないところは合わせてチェックしてください。英語ですが、ページの翻訳一発でいけます。
Microsoft Clarity はもちろん、アクセス解析ツール全般に通じますが、フィルターを選んで使うのではなく、自分やクライアントのサイトに訪れるユーザーの行動の仮設を立ててから、データを見ましょう。そうすれば、自然に必要なフィルターを選ぶことができます(「この切り口が欲しいのに足りない……っ!」って思えてくると、カスタムタグに手を出せるようになります)。
ユーザー情報
曜日
Microsoft Clarity のタイムゾーンは UTC とのことなんですが、確認する限りでは日本時間になっているぽい(深夜1〜4時の録画データが日中よりも極端に少ない)のですよね……?もし違和感があれば調整の必要はありますが、日本時間になっていると考えられるなら、曜日によるフィルターは使いやすいです。
平日と休日でアクセスされやすいページの傾向が異なるようなら、平日は toB のニーズ、休日は toC のニーズが高いので、もし「toCのつもりでやっていたけど、平日のワークタイムにもアクセスが多い」のであれば、toB の展開もしやすくなります。
ここまではGA4などの数値ベースで見えるのですが、クラリティはユーザー行動分析ツールなので、ワークタイムに来るユーザーの仮説を立ててから録画の Copilot をさらってみると良いですね。
「対象とするユーザー像によっては使えるフィルター」なので、傾向がわかっているなら無理に使わなくても問題なし。
Clarity ユーザー ID
GAでいえば「ユーザーエクスプローラ」と同様のことができます。ユーザーを匿名化して、複数のセッションを横断して分析できる機能です。
たとえば、コンバージョンしたユーザーで絞り込むセグメントをつくり、Clarity ユーザーIDで絞り込むと、コンバージョンまでのユーザー行動がわかります。
母数にもよりますが、Copilot にも助けてもらいながら最低でも20件くらい行動を眺めていると、共通した動きが見えてきます。スムーズにコンバージョンしていないユーザーを見るのがポイントで、セッション数や閲覧ページ数が多いユーザーから見ていくと改善ポイントがわかりやすいです。
ユーザーによる処理
このセクションは、まさに Microsoft Clarity!ってフィルターが多いですね。クラリティは日本語で使えますが翻訳がわかりにくいため、英語表記を見ておくとわかりやすいです。
分析情報(Insights)
- イライラしたクリック(Rage clicks)
-
ユーザーが同じところを何度もクリック/タップしたデータです。「一度クリックしたのに動かなくて、またクリックした」ような状況を確認できます。
たとえば「フォームのボタンを押したのに反応しない」といった問題を発見できます。時々、シングルクリックで良いところをダブルクリックする方もいるので、録画を見たときにダブルクリックがデフォルトの方なら気にしなくてOK。
- デッドクリック(Dead clicks)
-
ユーザーがクリックしたものの、反応しなかったデータです。「クリックしたユーザーの期待に応えられていない」ような状況を確認できます。
たとえば「スマホで画像を拡大して見たかったのに、拡大されない」といった問題を発見できます。イライラしたクリックと一緒に出やすいことが多いです。ただ、デッドクリックの中でも、文字を選択しながら読む方は意外と少なくないため、その場合は気にしなくてOK。
- 過剰なスクロール(Excessive scrolling)
-
ユーザーが想定外の速度でページをスクロールしたデータです。「ファーストビューで迷子にさせてしまっている」ような状況を確認できます。
たとえば、検索結果からタイトルに惹かれてページを開いたものの、前置きが長かったり、お目当ての内容が見つからずにページを上下に高速スクロールしているような問題を発見できます。動画を確認したり Copilot に要約してもらったりして、問題がないかを確認しましょう(割とそこまで大きな問題ではないことが多い印象です)。
- クイックバック(Quick backs)
-
ユーザーが新しいページに移動し、すぐに前のページに戻ったデータです。「ページを開いたけれど思ってたんと違う」ような状況を確認できます。
たとえば、ページ内のリンクをクリックして次のページを見たものの、すぐに前のページに戻ったり、次のページに移動してしまったりする問題を発見できます。ただしこれも、ステップを示したページではよくあることなので、よく読んでもらいたいページに絞ってクイックバックが起きているかどうかを調べましょう。
こういったユーザー行動を確認できますが、意外と問題ではないことも多いので、重要なページに絞り込んで確認するのがコツです。
操作(Actions)
- カーソルの動き(Cursor movement)
-
ユーザーがマウスを移動したセッションのデータです。モバイルやタブレットでは、ユーザーがスワイプした場合が該当します。スクロールやクリックのような行動よりも前のユーザー行動と言えます。
個人的には、使ったことがありません。強いて使うとしたら、クリックが多すぎるようなデータと合わせて、マウスが迷っていないかどうかをチェックするようなときでしょうか。
- 入力されたテキスト(Entered text)
-
ユーザーがフォーム要素などに内容を入力したセッションのデータです。コピペしたときも該当しますが、違いはわかりません。何を入力したかはわからないため、入力動作があったデータに絞り込む場合に使います。
これとコンバージョン行動の除外を合わせると、「何らかの入力はした(エンゲージメントが高い)のに、コンバージョンしなかった」というデータを絞り込めます。
- 選択している文字列(Selected text)
-
ページ上でユーザーがテキストを選択したセッションのデータです。ユーザーが読んでいるコンテンツやコピーされているコンテンツを識別するのに役立ちます。
このような行動をするとデッドクリックも起きやすいのですが、コピペされやすいコンテンツやコピペを想定していないコンテンツを確認することができます。
- ページサイズを変更しました(Resized page)
-
ユーザーがブラウザのウインドウのサイズを変更したり、スマートフォンで横向き/縦向きを切り替えたりするセッションのデータです。横にはみ出た状態になっているか、コンテンツが小さい/大きいと感じさせている参考になります。
別のウインドウで作業を促すようなページ(申込方法のステップなど)では、起こりやすい印象があります。個人的には、そこまで重視するフィルターでもないかな。
クリックしたテキスト
ユーザーが特定のテキストをクリックしたセッションのデータに絞り込めます。また、テキストを選択した場合も絞り込むことができますが、正規表現や部分一致ではなく、完全一致でしか使えません。
そのため、CTAなど特定のボタンをクリックしているかどうかを確認するのが現実的でしょう。
閲覧者の種類(Reader type)
コンテンツインサイト(Contents Insights)に対応できていると、有効になります。ブログなど、記事が多いサイトは設定しておくことをオススメします。
1回のセッションで閲覧しているページ数で分類できます。GAでいうところの「ページビュー数/セッション」ですね。
- 一度で完了(One and done):ユーザーが1つの記事のみを閲覧したセッション
- カジュアル(Casual):ユーザーが2、3件の記事を閲覧したセッション
- 重度(Serious):ユーザーが4件以上の記事を閲覧したセッション
「Serious」は、しっかり読んでくれているユーザーですね。「重度」というより「真剣」では……。
アフィリエイトなど広告を見せたい方は「ページビュー数/セッション」はKPIになりえます。ブログは一見さんが多いので、動線をつくって「Casual」や「Serious」なユーザーの割合を増やせるような施策をおこなえるといいですね。
閲覧動作(Reading behavior)
ユーザーが記事を読む動作で分類できます。
- 関与(Engaged):記事を読み終えたと判断できるセッション
- ヘッドラインで破棄(Abandoned at headline):記事の見出し(タイトル)のみで遷移したセッション
ページへのアクセスには、ページの途中の見出しに直接アクセスすることもあるため、「ヘッドラインで破棄」は、表示したもののスクロールしていないという行動になります。
ページのタイトルが表示されて遷移したのであれば、あまりよろしくない直帰ですが、ページ内の特定の場所が表示されて目的のページに遷移することもあるため、良し悪しは仮説と実際のユーザー行動を見てみないと判断できませんね。
実際、目次によってSERPsのワンラインサイトリンクが出やすくなると、検索エンジンからのランディングがページの中央になることもあり、その下にボタンを置いているとそのまま遷移することは珍しくありません。SEO的な良し悪しとしては……検索エンジンから入ってくる動線ができているってことは、ユーザーの満足度につながっているのかなとは思います。
目標の設定
以前はUAの目標(コンバージョン)設定と連携できていたのですが、GA4の目標はまだ連携できないようなので、2023年12月現在ではカスタムタグで設定するしかないっぽいです。私だけ?
パス・トラフィック
アクセス解析ツールの一般的な設定項目なので省略。
パスの正規表現は、ChatGPTを使うと教えてくれるので便利ですが、基本は「含む」から絞り込んでいくといいですよね。
トラフィックの、ソース、キャンペーン、チャネルに関しては Campaign URL Builder と同じなのでわかると思いますが……「中型」はメディア(medium)のことです。翻訳班〜!
製品
Shopify でないと使えないフィルターが多いです。他のECでも使えるようになると良いんですけどもね。一般的なECサイトに導入した際にわかるのは、あくまで商品ページの閲覧行動。購入行動を分析するには、カスタムフィルターで対応は可能です。現状ではちょびっとメンドウなので、クラリティを使う理由がなければEC用の解析ツールを選ぶのも吉。
セッション・ページ
セッション・ページの継続時間
クラリティはページ遷移ではなく、10秒くらいの間隔でデータを送信しているため、ページの滞在時間がわかります。フィルターでは分単位の設定をするため、「1分30秒」なら「1.5」です。当然、セッションの滞在時間もわかります。ページ遷移で継続時間を得るツールよりも、実際の行動に近い数値を得られます。
最小値と最大値を設定できますから、(ランディングページのボリュームによって)30秒以下のセッションを絞り込んでみると、ユーザーが迷い込んだのか、目的を達成できなかったのか、などを調べることができます。
セッション・ページのクリック回数
1回のセッションにおけるクリック数や、1ページにおけるクリック数がわかります。
セッションのクリック回数なら、セッション別のページビュー数と合わせると「ページはたくさん見ているのにクリックが少なすぎる」「それほど多くのページは見ていないのに、クリックが多すぎる」なんてことが見えてきます。
ページのクリック回数なら、クリックが多いページのセッションを特定して、問題がないかを確認できます。デッドクリックが多い場合も含まれます。ユーザーのクセが原因になることは少なくないですが、クリックしても進まない場合は問題なので、確認しておきたいですね。
閲覧可能なページ/非表示ページ(Visible page / Hidden page)
これはどちらもページのセクションで使えるフィルターです。日本語だと意味がわかりませんが、「ユーザーがその画面を見ている/見ていない」時間で絞り込むことができます。翻訳班〜〜!!
たとえば、訪問したユーザーがブログ記事にアクセスしたとします。これが「閲覧可能なページ(Visible page)」の状態。まあ、問題ないでしょう。
そのブログ記事内で、参考ページなどの外部リンクを target=”_blank” で設定している場合、クリックすると別ウインドウや別タブが開きますよね。そうすると、ブログ記事は後ろで開かれたまま、ユーザーは参考ページを見ている状況になります。これが「非表示ページ(Hidden page)」の状態。
つまり、「閲覧可能なページ(Visible page)」より「非表示ページ(Hidden page)」の時間が長いのは(目的によりますがほとんどの場合は)大問題です。
ただ……個人的には、この指標は( Hidden ÷ Visible )の割合で使えばよいのでは……?と思ってしまうので、KPIにしている方がいたら、お話を聞いてみたいところです。MSさんにどんな意図で作ったのか聞いてみればいいのかー
あと、ページのサイズとか解像度とかはレスポンシブの不具合を知る手立てにはなるかもしれませんが、実機で確認するのが一番じゃないかと思っています。
カスタムフィルター
データレイヤーや Clarity API を設定して使うので玄人向けですが、KPIなら取っておきたいですよね。カスタムタグについては公式ページにもあるんですが、覚えておくのはwindows.clarity("set", "key", "value");だけです。
追記)もう少し簡単にカスタムタグを設定できるようになったので、以下の記事を参照してください。

オススメの Microsoft Clarity セグメントなど
以下の設定と合わせて、期間やデバイスの違いを見たり、Clarity ユーザー IDで絞ったユーザーの行動を観察してみてください。録画は30日間までしか見れないので、録画データによる分析が必要なら定点観測する仕組みをつくるのがオススメ。
なお、設定したフィルターは「セグメント」として保存しておくことができます。セグメントとして保存しておくと、「ウォッチリスト」としても使えるようになります。
GA4や Google サーチコンソールで集客状況を確認して仮説検証しながら改善しつつ、Microsoft Clarity でインサイトを確認して仮説検証しながら改善しましょう。どちらも大事です。数字の扱い方はツールによって変わるので、どのツールの数字をKPIにするのかは、最初に決めて相対的に検証するほうが迷いません。
コンバージョンしたセッション
サンクスページはコンバージョン後のページを指します。以下のように設定すると絞り込めます。
- 期間:過去30日間
- 場所:閲覧済み URL / 指定の値で始まる / https://〜(サンクスページ)
これは定番ですね。コンバージョンしたセッションに絞り込み、デバイスごとにヒートマップや録画を確認します。Clarity ユーザー ID もわかるので、コンバージョンしたセッションだけでなく、その前後のセッションも確認できます。想定していた動きを検証しましょう。
コンバージョンしなかったセッション
以下のように設定すると、それなりに熱量が高かったにもかかわらずコンバージョンしなかったセッションを確認できます。期間やセッションページ数のバランスを調整して、絞り込みましょう。
- 期間:過去30日間
- 場所:閲覧済み URL / 指定の値で始まる / https://〜 (コンバージョン前のページ)
- 場所:閲覧済み URL / 除外 もしくは 正規表現を除外 / https://〜 (サンクスページ)
- セッションページ数:最小値 = 3
日本語で使っていると、ここでも迷うのですが……パスの一致条件は以下のようになっています。翻訳班〜〜〜!!!
- 指定の値で始まる(Starts with):前方一致
- 次の値で終わる(Ends with):後方一致
- を含む(Contains):部分一致
- 除外(Excludes):部分一致で除外
- 完全一致(Is exactly):完全一致
- 正確にはそうではありません(Is exactly not):完全一致で除外
- 正規表現に一致(Matches regex):正規表現による一致
- 正規表現を除外(Excludes regex):正規表現による除外
前方一致や後方一致による除外はできませんが、部分一致か正規表現で対応できます。正規表現をテストする機能もありますが、難しいと感じたら https:// からサンクスページを部分一致で設定すればOKです。ただし、サンクスページの下層にもパスが続くようなページも含むため、該当ページのみが一致するように設定しましょう。なお、完全一致で除外しないのは、パラメーターを含む場合が多いためです。サイトの仕様に合わせて設定してください。
該当するのはセッションなので、ユーザーは別のセッションでCVしている可能性もあります。ユーザーの訪問回数はフィルターで設定できないので、Cookie を作成してカスタムタグを設定することもできますが……現状、デフォルトで得られないということは、Cookie を使うことによるリスクや、KPIとしてはそれほど重要ではないと考えても良いのかもしれません。ユーザーベース(おそらくIPとネットワーク情報)で見ることはできますしね。
解約しそうなセッション
解約や退会の方法を説明しているQ&Aなどのページを設定します。これまでの設定同様に、以下のように設定すると絞り込めます。
- 期間:過去30日間
- 場所:閲覧済み URL / 指定の値で始まる / https://〜(退会の方法を説明したページなど)
この条件で、録画データを(セッション別)ページ数で降順ソートすると、数字としては興味関心の高いユーザーとなりますが、実際の行動は、解約をするためにサイトを回遊していることになります。解約の理由はさまざまですから、無闇に引き止めるのではなく、インサイトを把握したうえでミスマッチをなくすための改善を行いたいですね。
コンバージョンしたセッションの応用で、解約後のサンクスページを閲覧したセッションに絞り込むと、解約前によく見るページを確認することもできます。同じページでもユーザーのニーズによって見るところが変わりますので、ヒートマップで比較してみると違いが見えるかもしれません。
熱量高めのセッション
コンテンツを熱心に読んでくれているセッションを絞り込むものです。コンテンツフィルターの閲覧動作(Reading behavior)を使います。サイトのボリュームによって期間を調整してください。
- セッションページ数:最小値 = 3
- ユーザーによる処理:閲覧動作 = 関与
単純にセッション別ページビュー数を見るだけでなく、コンテンツフィルターを使っているのでブログの動線ができているかどうかを確認できます。ちなみに、私の本家サイトは5ページ以上見てもらうことを想定しているコンテンツを用意しているため、最小値は5になります。絞り込んだ後、閲覧ページ数を降順でソートした録画を見て原因やニーズを調べます。
これを応用して「熱量が高まりきらないセッション」も見ることができますが、私の場合は、動線が確保できているはずなのに迷っているユーザーがいないかを確認するために上記を使っているので、熱量が高まりきらないセッションを見ても意味がないかなと思っています。その指標が目的達成のマイルストーンになっていて、その後の改善施策につながるかどうかを大切にしましょ。
色々と語りましたが、Microsoft Clarity は解析初心者でも扱えるツールです。ホームページの中でも「このページは一番重要なんだけど、ココに来ているユーザーは何をしているんだろう?」という問いから始めて、その重要なページに絞り込んだヒートマップや録画を見るところからやってみましょう。
オススメのカスタムタグ
以下はGTM(Google タグマネージャー)がすでに導入済みか、HTMLのことがわかる方向けの内容です。
カスタムタグは、設定後30分〜2時間程度でデータを取得するようになるそうなので、次の日まで待たなくて良いのは画期的かもしれません(データが取れているかの検証もしやすい)。
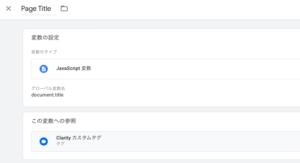
ページタイトルの設定
Microsoft Clarity にはページのタイトルで判別する方法がないため、pageTitleをつくっておくと便利です。該当ページの閲覧をすぐに絞り込めるのはもちろんですが、「404 Not found」のページを絞り込んだ改善が地味に使えます。URLでは判別しにくいですから。
GTMですでにクラリティを設定済みなら、以下のようにページタイトルを変数定義しておき、カスタムタグを設定するだけで使えます。


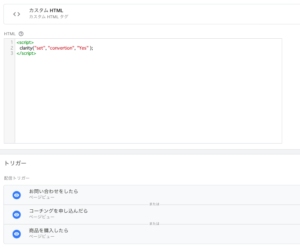
コンバージョンの設定
特にECサイトでは Shopify 以外のコンバージョンが取れないため、カスタムタグでコンバージョンを設定しておく必要があります。以下の2つの設定が考えられます。
- 「すべてのコンバージョン」の代わりに、コンバージョンの有無を設定
- コンバージョンの項目を設定
②のコンバージョンの項目は、ECなら「商品名」、企業サイトなら「資料請求」や「セミナー申込」などが考えられますが、分析するための軸となるため、戦略的に決めてから設定しましょう。他の指標と重複するようなものは設定する必要もないですしね。
①のコンバージョンの有無に関しては、以下のように「トリガー」で取得する条件を設定し、渡すデータはすべて「Yes」にしておきます。

特定のサンクスページ閲覧でコンバージョンを取得できるなら、「パス」セクションの設定と合わせるだけでコンバージョンの項目を指定できます。サンクスページ以外でも、GTMでトリガー設定すれば使えます。コンバージョンの項目もチャレンジしてみましょう。
その他はニーズに応じて
カスタムタグは個人情報を取得することもできてしまいますが、アクセス解析ツールに個人情報を含めるのは禁忌と思っておいてください。アカウントをBANされる可能性もあります。
それ以外で、考えられるのは以下のような項目です。
- コンテンツカテゴリー:サイトの規模が大きくて、さまざまなカテゴリーが含まれている場合に使えます。GAのコンテンツグループ機能のような感じ。
- 会員の属性情報:ログインしている会員のランクや年代などの属性情報をデータレイヤーに設定できます。会員IDは限りなく個人情報に近いため、含めないように。
- 特定のボタン押下:スマートフォン環境における通話用のボタンや、動画の再生、SNSのシェアボタン、チャットウインドウの開閉など、特定のボタンをタップ/クリックのアクション項目を設定するものです。メインのコンバージョンやマイクロコンバージョンになりますよね。アクションのあったページも合わせて確認したいところ。
- フォームの送信エラー:ちょっと開発が必要ですし送信件数が多い場合に限られますが、どこの入力項目でエラーが出るのかを絞り込めます。
- サイト内検索行動:サイト内の検索フォームに入力したセッションを絞り込むものです。エラーやコンバージョンなど、他の指標と合わせて使います。どんなクエリを入力したのかはGA4に任せましょう。
他にも、「ステップ数の多いフォームの遷移」や「モーダルウインドウ(ポップアップ)が表示された行動」、STP分析やRFM分析のための購買行動など、ユーザーの行動に紐づくチェックポイントはあります。サイトの目標に対して、ユーザーをどのようにエスコートするのが良いのかを見極めて設定しましょう。
その他にもありますので、具体的な設定方法とあわせて以下の記事もどうぞ。

まとめ
ユーザー行動を考えるためには、AISASやAIDMA、ULSSASやカスタマージャーニーマップ、(私が大好きな)コンセプトダイアグラムなど、さまざまなフレームワークがあります。まずはそのような「型」を使ってユーザーのフェーズが転換するポイント(=コンバージョン)を把握し、検証しましょう。
Microsoft Clarity は解析初心者にもわかりやすいツールですし、これまで解析に興味がなかった企業にも導入しやすいのですが、簡単に時間が溶けます。解析のために工数を使ってしまうのは本末転倒なので、見るべきところを定めてから画面を開くようにするのが鉄則です。
どうやって活用したら良いのか悩ましい方は、お気軽にご相談ください。X(Twitter)でDMを送るくらいの気軽さでも大丈夫です。解決したらタリーズチケットくれたらウレシイ(/・ω・)/