はい、ごめんください。Microsoft Clarity(クラリティ)大好きコスギです。
無料で使えるユーザー行動分析ツール「Microsoft Clarity」の勉強会、第3回は「ヒートマップ」の機能について詳しく説明しています。まとめると、以下のような内容です。
- ヒートマップとは
-
- クリックマップ、スクロールマップ、エリアマップの3種類があり、必要に応じて選ぼう
- AI(Copilot)からの概要やアドバイスを参考にしつつ、ヒートマップの比較機能も活用しよう
- ヒートマップを活用するコツ
-
- ビジネスで使うなら、CTAの定義は絶対
- ヒートマップはページ単位で使うもの
- 次の行動促進や成果から目をそらさないこと
- 主要なページで利用例を参考にしてみよう
- 公式のケーススタディも参考に
動画では実際に動いている画面を紹介していますが、文章だけでは説明しにくい(特に機能説明の箇所は動画のほうがわかりやすい)ため、ご自身の Clarity の画面を実際に動かしてみてください。理解してから手を動かすより、手を動かしながらのほうが理解しやすいです。
ヒートマップとは
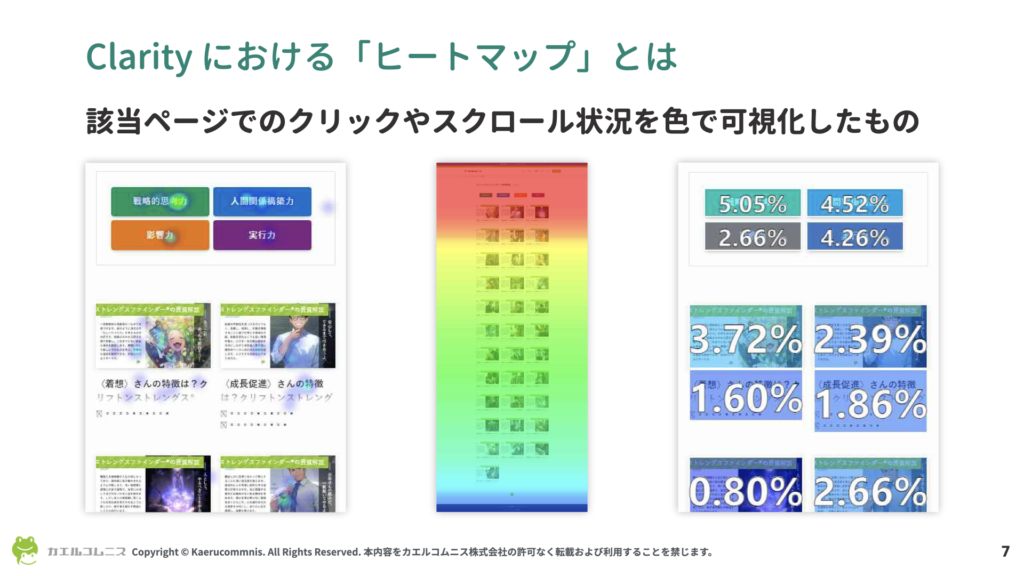
Clarity における「ヒートマップ」とは
ウェブサイト上のユーザーの行動、特にクリックやスクロールの状況を、色や濃淡を用いた視覚的な表現方法です。 天気図のように、多くのデータを含む情報をわかりやすく表示するために用いられます。

Clarity では、主に3種類のヒートマップが提供されています。
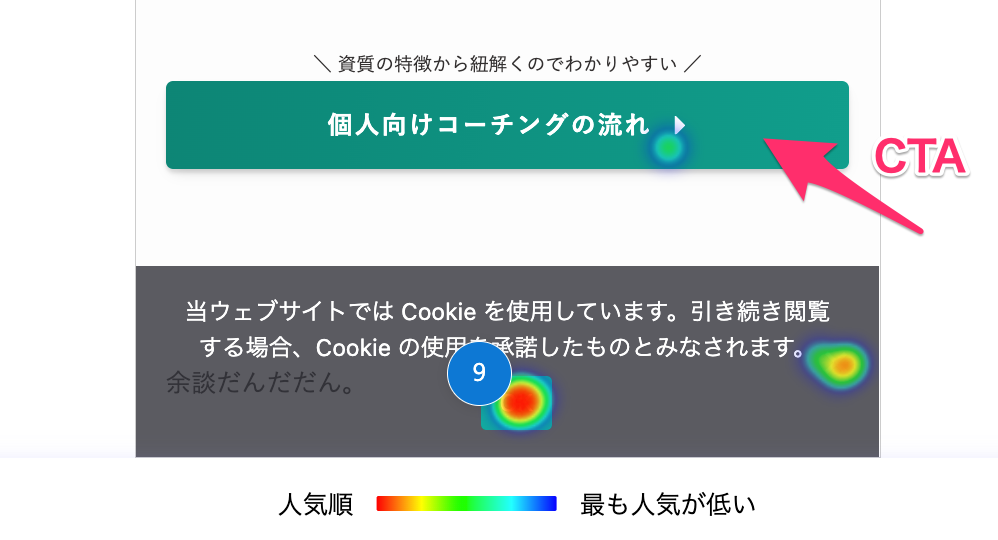
- クリックマップ
ユーザーがページ上のどの要素をクリックしたかを視覚化します。クリックの種類ごとに絞り込むことも可能です。 - スクロールマップ
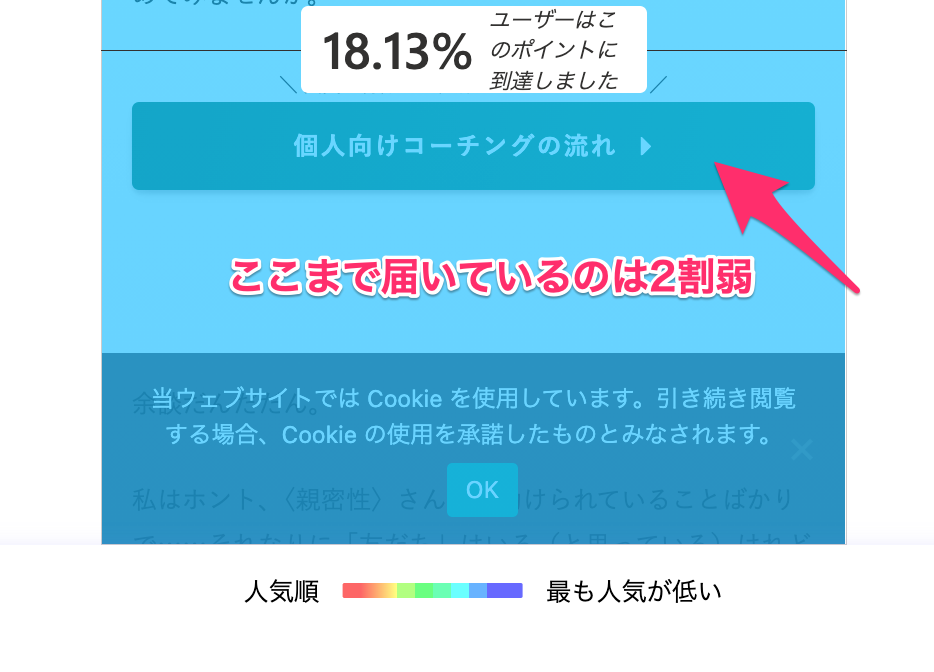
ユーザーがページをどの程度スクロールしたかを視覚化します。どの部分が読まれずに離脱されているかなどを分析できます。 - エリアマップ
選択したエリア内での合計クリック数を視覚化します。特定のエリアにおけるクリック数を数値で把握できます。
Clarity のヒートマップならではの機能
クリック種類の絞り込み

通常のクリックだけでなく、「イライラしたクリック」「デッドクリック」「エラークリック」「最初のクリック」「最後のクリック」など、クリックの種類に基づいて絞り込み表示が可能です。 これにより、ユーザーの行動をより深く理解し、ウェブサイトの改善に役立てることができます。
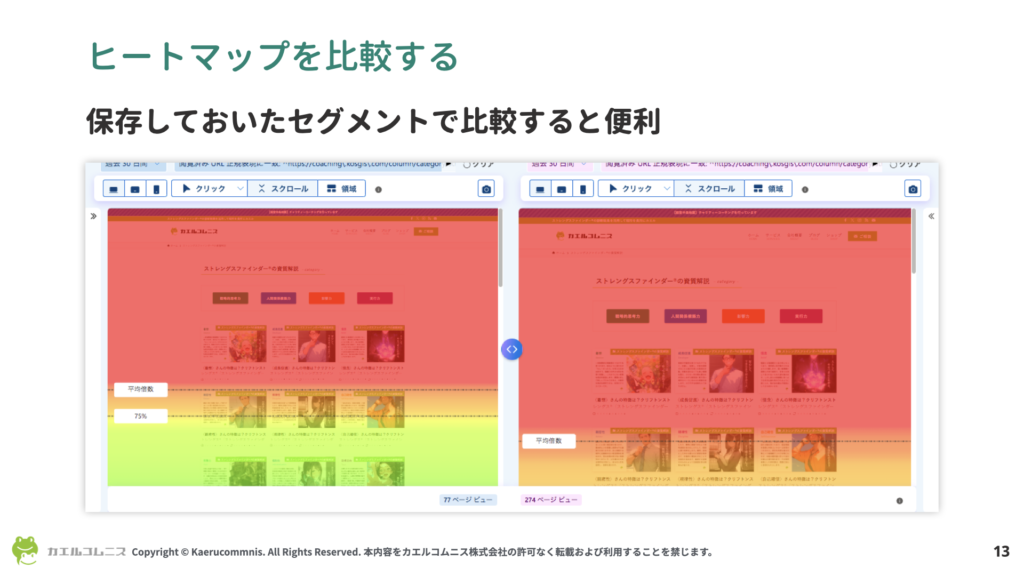
ヒートマップの比較

異なるセグメント(例:1ページしか閲覧していないユーザーと複数ページ閲覧したユーザー)のヒートマップを比較することで、ユーザー行動の違いを分析できます。
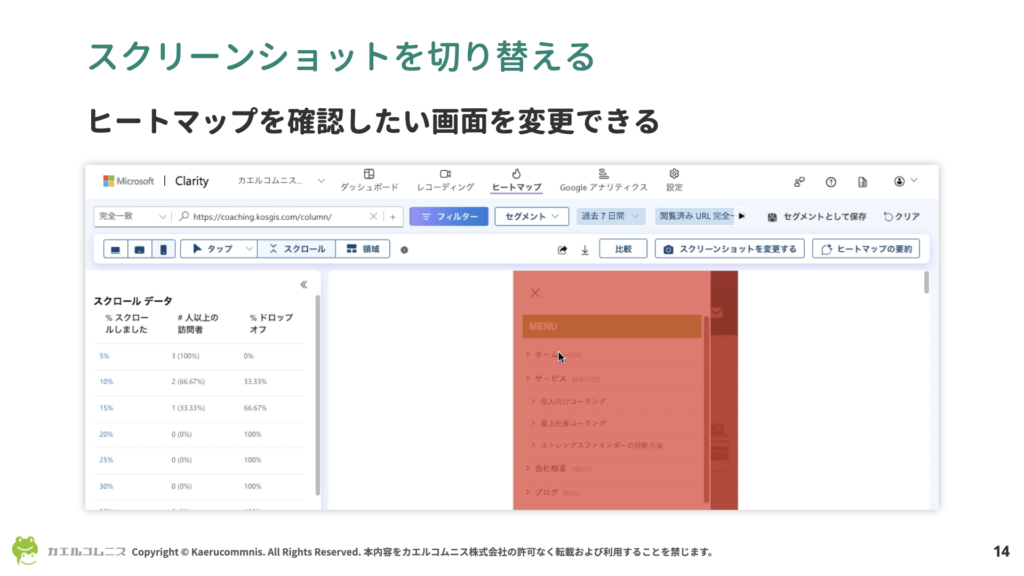
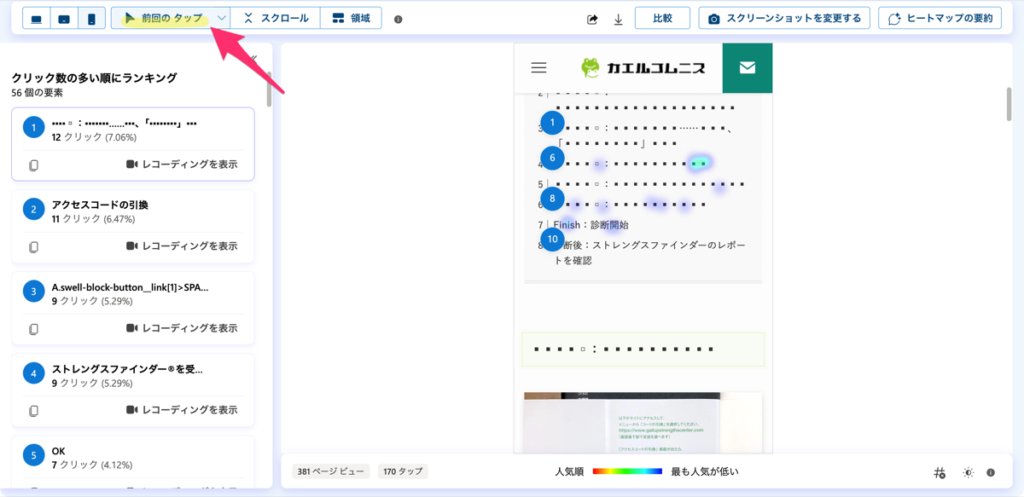
スクリーンショットの変更

ヒートマップを表示する際のスクリーンショットを、過去の異なる時点のものに変更できます。 図のように、メニューが表示されてコンテンツが隠れているままだと(スクロールマップはともかくクリックマップで)分析しにくいため、この画面を変更することができます。
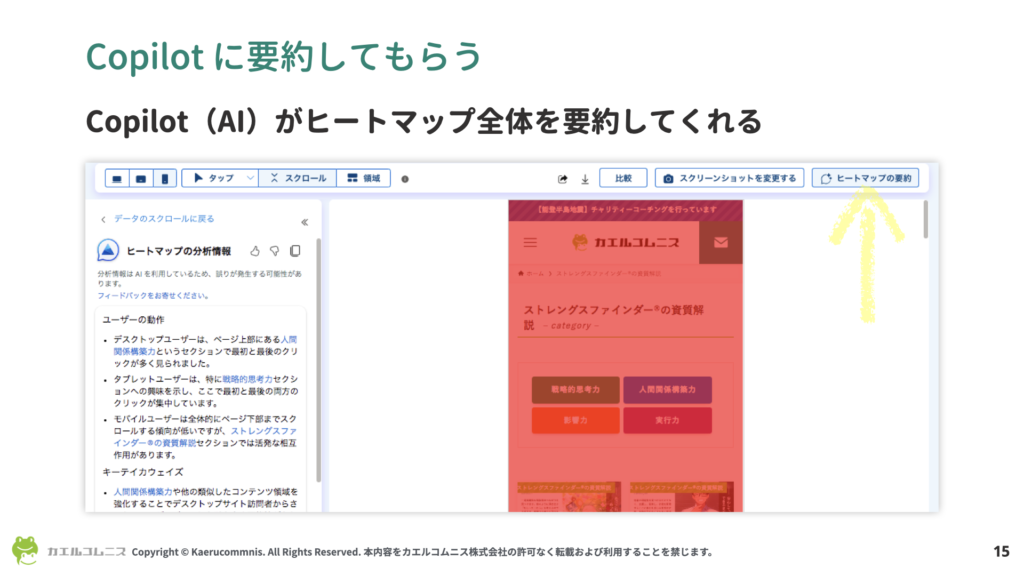
Copilot による要約 (Heatmaps Insights)

Microsoft の AI である Copilot(コパイロット)が、クリックマップとスクロールマップの両方の情報を分析し、ユーザー行動の要約と改善提案を提供します。
以上が基本機能ですが、大事なのはこれをどう活用するか、ですよね。
ヒートマップを活用するコツ
ヒートマップを活用するための最重要事項は、明確なCTAを定めておくことです。
CTAとは「Call to Action」の略で、直訳すると「行動喚起」を意味します。ウェブサイトやマーケティングにおいて、ユーザーに特定の行動を促すための要素のことを指しますが、簡単にいうと「そのページにアクセスしたからには、確実にクリックしてほしいリンク(ボタン)」のこと。
「今すぐ購入」「無料で試す」「詳細を見る」といったボタンやリンクを見たことはあると思いますが、これらが一般的なCTAです。これらは、ユーザーに次の行動を明確に示し、サイトの目的(商品の購入、会員登録、資料のダウンロードなど)に向けて誘導する役割を果たします。
ビジネスで Clarity を使うのであれば、成果につながる重要な要素としてCTAの定義は絶対です。一般的な文言で効果が出なければ、ユーザーとのマッチングを徹底的に考えてみましょう。
ヒートマップを活用できる、7つのポイント
ヒートマップは「閲覧ページ」単位で、以下の項目が基本です。資料請求フォームへ遷移するボタンや購入を促すボタンなど、「成果につながるボタン(リンク)のあるページ」のヒートマップを開いて確認してみてください。
- 重要なボタンやリンクが意図どおりにクリックされているか
- 重要な情報がスクロールせずに見える位置にあるか
- 使われていないグローバル/サイドメニューはあるか
- 新しく作成したページや記事の効果を検証
- デザインやレイアウトなどを改善した効果を検証
- コンバージョンの有無など、セグメント別の興味関心の差異を比較
- 上記をデバイスやユーザー状況でフィルタリングして調査 など
ヒートマップを活用する際の注意点
ただ「面白い」だけでなく、「成果につながる」こと、そして「改善施策を実施する」ことが肝心です。好奇心のまま見ているだけではわかった気になるだけで、何の成果も得られません。当たり前のことですが、意外と盲点なんです……
- 成果に近いところから確認する(時間がいくらあっても足りない)
- “成果” の定義はウェブサイトの数だけある(勝ちパターンは千差万別)
- 割合だけでなく絶対数も考慮する(集客数がなければただの誤差)
- わかるのは因果関係ではなく相関関係(思い込みに気をつける)
- 平均値のユーザーはいない(セグメントを駆使する)
- 具体的にいつ何をするかの改善サイクルを回す(好奇心対応はしない)
ヒートマップの機能別・主な活用シーン
①クリックマップ:クリック率が低い要因を考える
Clarity のクリックマップで最優先で確認したいのは、CTAがクリックされているかどうかです。クリックしてほしいのにクリックされていない場合、ページ内のリンクの量と重要性、前後の文脈を見直しましょう。

- リンクが多すぎてユーザーの意識を散らしていないか?
- CTAが営業クサくてスクロールされていないか?
- CTAの配置は自然で、ユーザーの動線を考慮しているか?
- そもそもCTAまでスクロールされているか?(スクロールマップも確認)
- テキスト / ボタン / バナー画像でA/Bテストを実施した結果は?
ページを読んでくれたユーザーに対して、つい、アレもコレもとリンク先を増やしがちになってしまいますが、リンクの重要性が不明確な場合、ユーザーを混乱させてしまい、結果的にクリックされない可能性が高まってしまいます。次にどこに行けば良いのかがわかるよう、エスコートするくらいがちょうどいいのですよ。
また、周囲のコンテンツと関連性の低いリンクやボタン、特に、バナー画像のように作り込んでいると浮いてしまい、広告と見なされて無意識のままスルーされます。コンテンツの文脈に合わせて、自然なテキストリンクにしたほうがクリックされやすいことも少なくありません。
大きな変更でなくても効果が大きいので、小さくチャレンジしてみたいですね。
②スクロールマップ:スクロールされない要因を考える
ユーザーがページを訪れても、そのページの下まで読まれることは、そんなに多くはありません。
次のページへ遷移(回遊)したのか、ページを完全に離脱したのかで考え方が変わりますが、まずは Clarity のスクロールマップでCTAまでスクロールされているのか、されていないならどこでスクロール率が大幅に落ちているのかを確認しましょう。色が急に変わっている箇所がポイントです。わかりにくければ数値も合わせて確認しましょう。

ウェブサイトを離脱している場合
- 重要なコンテンツを上に配置(ユーザーが離れるものは逆効果)
- 終わりを想起させない(横幅100%のCTAや「まとめ」など)
- モバイル環境での表示を最適化(CWV指標も参考に)
サイト内の別のページに遷移(回遊)している場合
- 見られていないコンテンツを動線に合わせる
- ページ内リンクでページの途中に遷移させる動線をつくる
「CWV」って?(クリックで開きます)
CWVは「Core Web Vitals(コア ウェブ バイタル)」の略称で、Google が定義したウェブサイトのユーザー体験を測定するための重要な指標群です。
CWVは主に以下の3つの指標で構成されています。
- LCP(Largest Contentful Paint):ページの読み込み速度
LCPは要するに「ユーザーがページの主要な内容を見られるようになるまでの時間」です。この時間が短いほど、ユーザーは素早く欲しい情報を得られるため、重視されている指標です。
例:オンラインショップを訪れた時、商品の大きな画像が表示されるまでにかかる時間 - FID(First Input Delay):インタラクティブ性
FIDは「ページを使えるようになるまでの最初の待ち時間」です。この時間が短いほど、ページの反応が良いと感じられます。Google 系のツールではINP(Initial Page Load Time)に変更していますが、Clarity はFIDです。
例:ログインページにアクセスして、ユーザー名を入力するために入力欄をクリックしてカーソルが点滅(入力準備が完了)し始めるまでの時間 - CLS(Cumulative Layout Shift):視覚的安定性
CLSは「ページを開いて、開ききるまでのズレ具合」の指標です。ページが開いたのでスクロールするためにタップしようと思ったら、画像が読み込まれてそちらをタップしてしまった、といったことがないようにするためのものです。こういったイラッとする体験が少ないほど、CLSの評価は高くなります。
例:ニュースサイトを読んでいる時、突然広告が表示されて記事の位置が下にズレ(このズレ具合がCLS)、読んでいた場所を見失ってしまうような状況
これらはユーザー体験の質を評価する指標です。Google は検索順位の決定要因の一つとしてCWVを使用しているため、ウェブサイト運営者にとっても重要な指標となっています。以下の Google 公式ページも参考にどうぞ。

特に、モバイル環境での最適化は、意外と見落としやすいです。バイアスに注意して、実機で確認しながら印象を確かめましょう(ほろ酔いくらいの思考力で見てみるくらいがちょうど良いかもしれません)。パソコンで見ているだけでは見落としてしまいがちなことも多いです。
スクロールされないコンテンツには、ページ内リンクも有効です。ブログの記事などには多く見かけるようになった、「目次」がその役割を果たしているといえるでしょう。
スクロールされないコンテンツは、ユーザーの導線として適切な場所にない可能性もあります。そのコンテンツがユーザーのどのフェーズで必要になるのか、考え直して配置換えするだけで、効果が出る可能性は十分にありますよ。
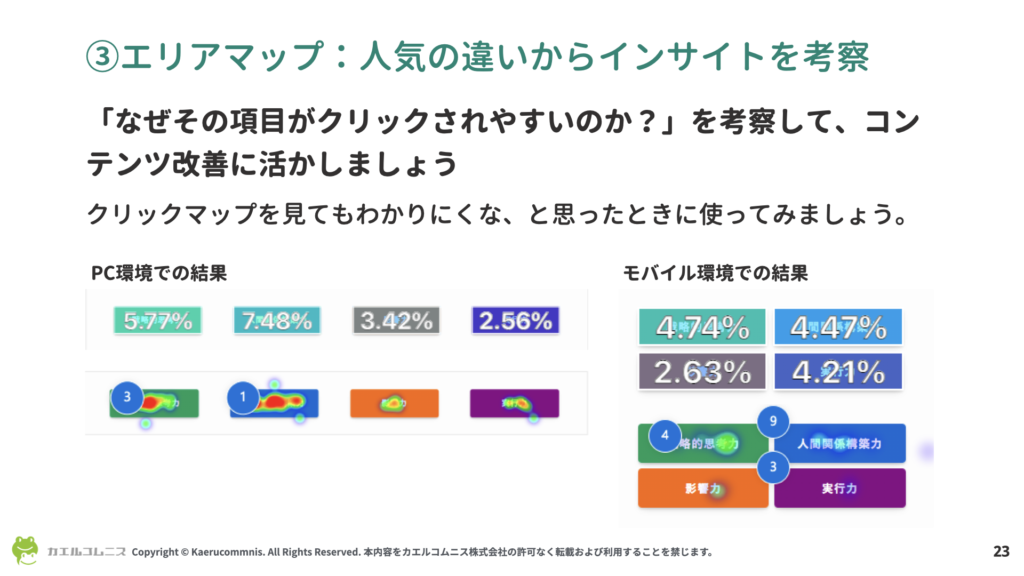
③エリアマップ:人気の項目からインサイトを考察
クリックマップを見てもわかりにくな、と思ったときに使っていただきたいのですが、「とはいえ、どうやって使えばよいのかわからない」という方は少なくない、このエリアマップ。ページ内の並列の要素それぞれの人気度を視覚的に把握するのに役立ちます。

エリアマップで重要なのは、要素の価値が並列であり、位置や文言が影響を与えにくいこと。Microsoft の公式では、Clarity のログイン方法として Microsoft アカウント・Google アカウント・Facebook アカウントの3つがあり、そのどれがクリックされているかをエリアマップで確認できる事例があります。

クリック率の高い要素と低い要素を比較することで、それらを選んだユーザーの背景から、コンテンツの改善に活かしましょう。コンテンツの提供者であれば「それが選ばれた意味」がわかるはずです。
④イライラしたクリック:クリック時の挙動を確認
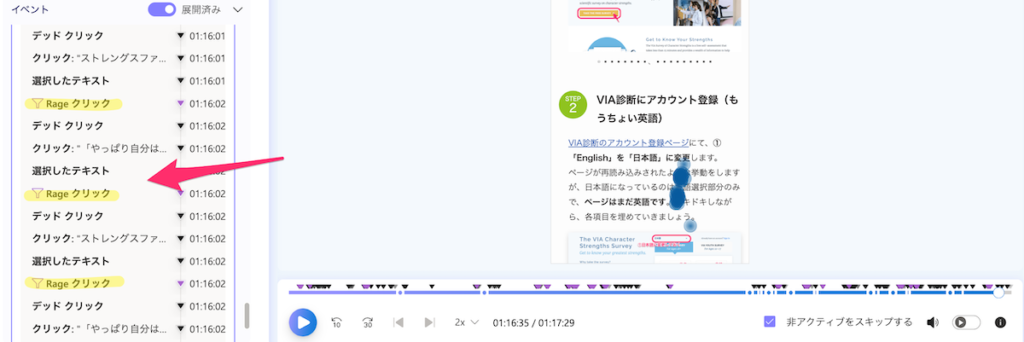
イライラしたクリック(Rage Clicks)は、連続でカチカチしたクリックのことを指します。
イライラしたクリックのみに絞り込んで状況を確認してみると、問題があるかないか、すぐにわかります。何を当たり前のことをと思われたかもしれませんが、解析で「わかりやすく問題が見つかる」のはあまりないんですよ。

問題が起きている場合、文字どおりユーザーが「あれ?」という混乱と共にフラストレーションを高めています。
- ボタン(リンク)が反応しない
- 画像が拡大されない
- コンテンツの表示が遅い
- ポップアップ画面を閉じにくい
- スライダーやカルーセルが機能しない
- フォームの送信ボタンが機能しない
- 「もっと見る」ボタンが機能しない
- 「検索する」を押しても画面が変わったように見えない
- ドロップダウンメニューが正しく開かない
- フォームの入力欄にフォーカスしにくい
……一部、ずいぶん具体的なものもありますが、そういうことです。「イライラしたクリック」を観察することで、比較的カンタンにページの問題点を洗い出せますので、初心者さんはまずここから試してみてください。
なお、上記の画像にもあるとおり、文章を選択したり画面の端をカチカチしたりしながらコンテンツを読む方は一定数存在します。そのような場合は問題ではありません。ただ、問題ないことが多いと問題を見逃してしまうことには注意しましょう。
⑤デッドクリック:ユーザーの期待を考察
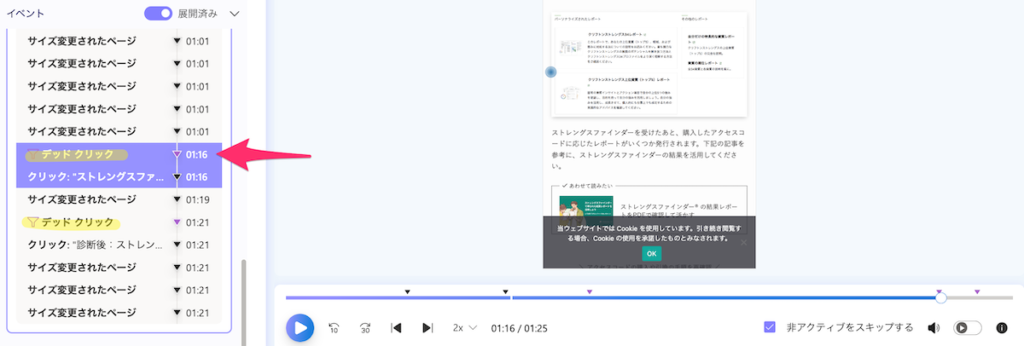
デッドクリック(Dead Clicks)は、リンクではないテキストなど、何も反応しないところのクリックのことを指します。テキストを選択されるときもデッドクリックと見なされやすいですが、そもそも反応を意図していないため、問題ないことも多いです。

では、どんなときに勘違いされて問題になりやすいかというと、以下のようなケースがあります。
- アクションを促されるのにクリックしても変わらない画像(「詳しくはこちら」などが入っている)
- 下線が入っていて、リンクのように見えるテキスト(何も起きない)
- サイトのヘッダーにあるロゴが、トップページへのリンクになっていない
- パンくずリストがリンクになっていない
- アイコンがクリック可能に見えるが、機能していない(白抜きになっているなど)
- 画像がクリックで拡大できそうに見えるが、拡大できない
- SNSのアイコンがクリックできず、ただのデザインになっている
- 製品名がクリック可能に見えるが、詳細ページへのリンクになっていない
……これも、ずいぶん具体的なものもありますが、そういうことです。デッドクリックに関しては、デザイン時には意図していなかったユーザーの行動に直面することがよくあります。レコーディング(録画)のデータも合わせ、めげずに改善していきましょう。
⑥最初のクリック:最初の興味関心ポイントを考察
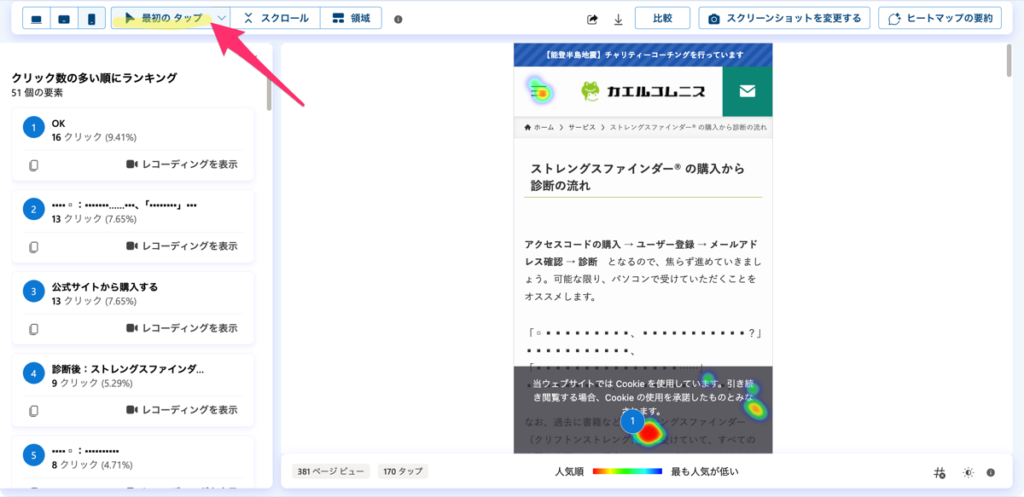
「最初のクリック(First Click)」は、そのページに訪れた際に最初に興味を持ったポイントを直接的に示しています。
ユーザーがどのような情報に最も関心を持っているのか、具体的に把握することができます。例えば、多くのユーザーが最初に特定の製品カテゴリーをクリックしているのであれば、その製品への高い関心を寄せている可能性があるわけです。それが意図どおりのものでなければ、改善する糸口になりそうですね。
なお、この「最初」はあくまで訪問時なので、新規ユーザーと再訪ユーザー(リピーター)が存在していることに注意してください。

さらに、新規ユーザーとリピーターの行動を比較してみると、最初のクリックの位置が異なることがあります。
新規ユーザーは、ページの上から順に確認していく傾向があり、メニューや目次などの要素を最初にクリックする可能性が高いです。一方、再訪ユーザーは(以前の内容を覚えていて)特定の目的を持って訪れることが多いため、直接目的のコンテンツに向かう傾向にあります。
つまり、新規ユーザーには全体的な概要や導入情報をより目立つ位置に配置し、再訪ユーザーにはアクセスしやすいショートカットを提供するなどの施策が考えられます。他にも、新規ユーザーがアクセスするページ、再訪ユーザーがアクセスするページのそれぞれから、特定のページ内の需要の高い項目にリンクしておくこともできますね。
⑦最後のクリック:そのページの目的を果たせたかを考察
「最後のクリック(Last Clicks)」は、ユーザーがそのページでの目的を達成したか、あるいは別のページに移動する必要性を感じたかを示す重要な指標です。
例えば、特定の箇所に最後のクリックが集中している場合、その箇所がユーザーにとってページの「終点」と認識されている可能性があります。これが外部へのリンクではなく、CTAであってほしいところ。

ページの構成によりますが、最後のクリックがCTAではなく、他の要素に集まっているようなら、動線に改善の余地ありです。直接CTAにアクセスさせなくても良いのなら、そのための動線を確保しておきましょう。
また、最後のクリックが「関連商品」など、他の情報を知りたがっているようなら、その箇所のボリュームを増やすことで回遊を促せます。モバイルなら横スクロールで選べるようにしてもいいですよね。
サイト内での滞在時間を伸ばすことは、そのサイトの影響力を高めることになります。とはいえ、ムダにページを分けてもストレスを与えてしまうため、サイトマップをつくって適切な動線を設計しましょう。
公式のケーススタディも参考にしてください。すべて英語ですが、ページごと Google 翻訳にかければすぐに読めます。

Microsoft Clarity のヒートマップに関するよくある質問
Microsoft Clarity 勉強会の今後の予定
次回はレコーディング(録画)機能について解説しつつ、活用のポイントを見ていきましょう。

お申し込みは以下からどうぞ👇

Microsoft Clarity はウェブサイトに来てくれた方をファンにするためのヒントを得られるツールです。もっと活用したい事業主や法人、またはクライアントに提案したい企業の担当者さん向けのサポートを行っています。「わからないことがわからない」という方でも、ご安心ください。
\ 単発相談からパートナー契約まで /