はい、ごめんください。Microsoft Clarity だいすきコスギです。
Stripe に明るいわけではないのですが、ノリと勢いで Stripe / JP_Stripes Advent Calendar 2024 に参加しています。
簡単に商品やサービスをクレカ決済できるので、副業とかフリーランスの方は Stripe を使わない理由はないですよ。ウェブサイトがなくても使えるところが Stripe のイイトコロなんですが、今回お伝えしたいのは(ウェブサイトがある前提で)以下の2点です。
- Stripe でコーヒーチケットをつくってみよう(コンバージョンポイントのつくりかた)
- ユーザーの行動動線を確認できるようにしてみよう(コンバージョンまでの導線の検証方法)
Striper の皆さまには今更感あると思いますし、私はエンジニアではないので「こういうのがサクッとできちゃうんだよー」くらいの軽いスナック記事ということで。
あらかじめサンクスページをつくっておこう
まず、プレゼントしてくれる相手に感謝を。「コーヒーごちそうさまです!」の気持ちを伝えられるサンクスページをつくっておきましょう。少額なら、重くならないテキストだけでもイイんですけどね。

サプライズ的に、何かしらの豆知識を仕込んでおいてもいいですよね。検索エンジンに捕捉されないように、noidex 設定をしておくことをお忘れなく。
コーヒーチケットをつくってみよう
コーヒーでもクラフトビールでもクラシックプリンでも、自分の好きなものにしておくのがコツです。今回使う Payment Links(公式ドキュメントも丁寧!) はとても使い勝手が良いので、Stripe 契約しているなら使い倒しましょー!
Stripe にログインしたあと、左メニューから「商品」→「Payments」→「Payment Links」に進んで、[+ 新規 N]のボタンに進みます。
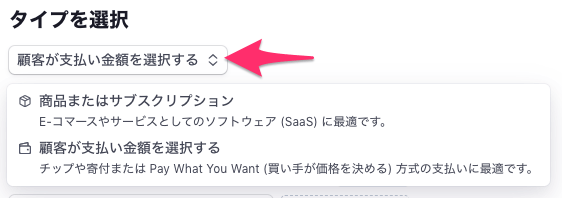
今回は「顧客が支払い金額を選択する」を選びます。もちろん、商品を登録しておいて販売することもできます。

私はコーチングサービスを商品として登録してあり、初月の支払いとサブスクの支払いに使っています。URL一本で支払ってもらえるので、めっちゃ便利ー!!
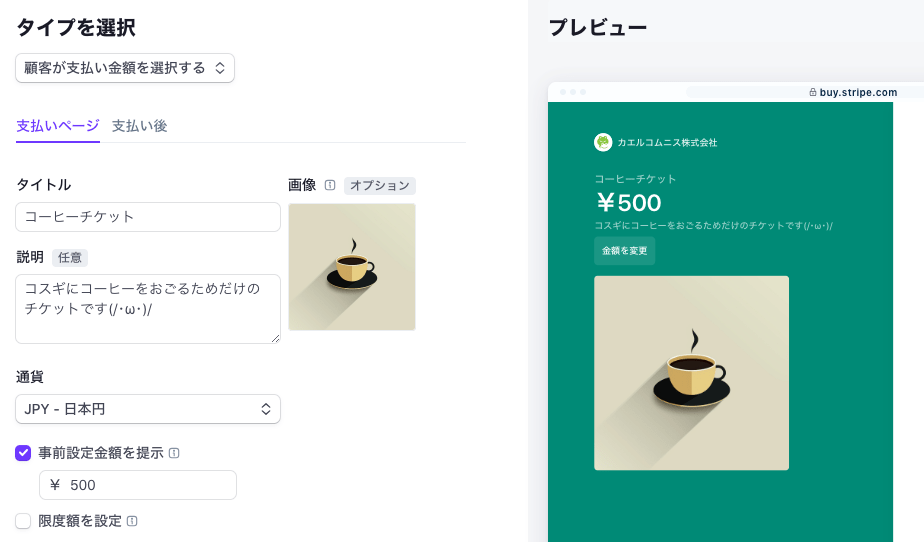
画面左側のタイトル(必須)、説明(任意)、画像(任意)を設定すると、右側にプレビューが表示されます。わかりやすいですね。

- 「事前設定金額を提示」にチェックを入れて金額を入力すると、金額を最初に設定しておけます(設定しなければ0円のまま、ユーザーが金額を入力しなければ次に進みません)。
- 「限度額を設定」にチェックを入れて金額を入力すると、ユーザーはその金額内で選ぶことができます。最低価格は「少なくとも自分がほしい金額」、最高価格は「間違って入力されないようにしておきたい金額」にしておくといいですね。Stripe の決済手数料の都合上かと思いますが、最低額は50円です。
今回はただのコーヒーチケットなので、顧客の情報は最低限(メールアドレスとクレカ情報のみ)にしてあります。つまり、詳細設定は何もしていません。
商品やサービスの提供時に顧客の住所や電話番号が必要なら、チェックを入れておきましょう。請求先と配送先も入力できますよー
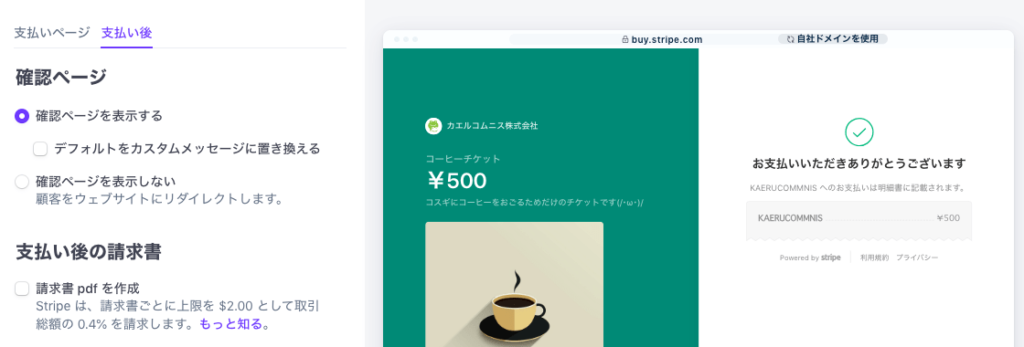
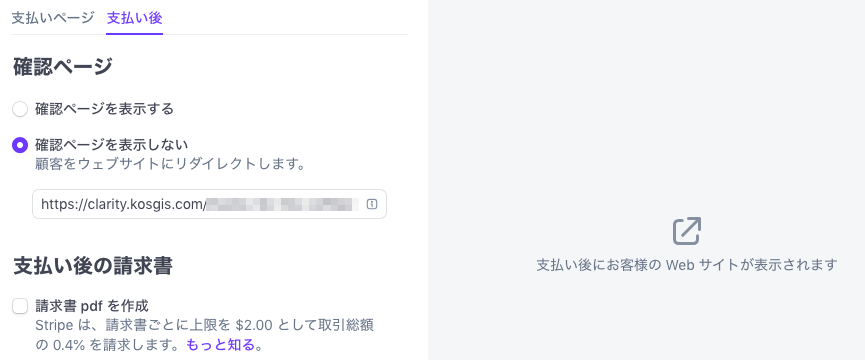
「確認ページを表示する」なら、Stripe 上で決済が完了します。
「デフォルトをカスタムメッセージに置き換える」をチェックすると、右側に表示する画面が変わります。ほとんどの場合問題ないとは思いますが、多言語対応していない点だけ注意。

しかし今回はあえて、Stripe の確認ページは使いません。
あらかじめつくっておいたサンクスページのURLを入力します。右側のプレビューが消えます。
今回は「請求書 pdf の作成」にチェックを入れずに使います。必要ならこういうこともできる、ということで。

以下のような画面に変わって、支払いリンクが発行されます。

好きな方法でウェブページに埋め込もう
自由度の高いリンクを使う
https://buy.stripe.com/〜〜〜 というURL(支払いリンク)をコピーするだけで使えます。メールの文章内に使っても良いですし、以下のように独自のボタンでリンクさせてもいいですね。以下から画面を確認できます。
普通に稼働しています。返金はしないのでご注意ください。
ちょっとひねってカード型
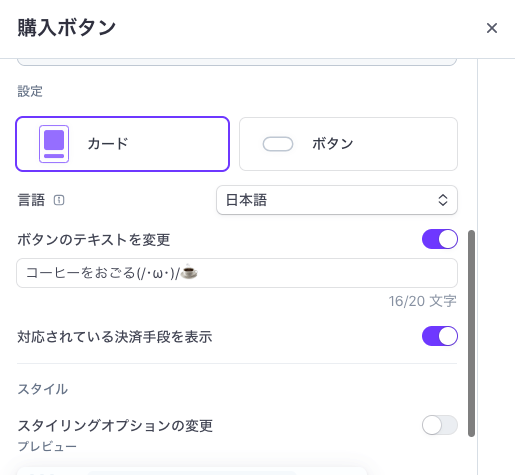
[購入ボタン]をクリックすると、さまざまなオプションを設定することができます。一番上にコードが入っているので、少しスクロールすると以下のような画面になります。

- 言語:決済ページの言語を設定します。日本人向けなら日本語でOK
- ボタンのテキストを変更:デフォルトだと「購入する」になっているため、イイカンジの文言に変更しておきましょう。絵文字も使える柔軟性!
- 対応されている決済手段:どんなクレカに対応しているのかの表示を変えます。どちらでも。
- スタイリングオプションの変更:色やフォント、ボタンの形を設定できます。
[変更を保存してコードをコピー]を押すと、コードがコピーされている状態になります。あとは、購入ボタンを表示させたいページにペーストするだけ。
WordPress なら、HTML ブロックにペーストするだけで、以下のようになります。
普通に稼働しているので、コスギにコーヒーおごりたいって方はポチポチどうぞ(/・ω・)/
コーヒーをおごってくれた方の足跡をたどれるようにしてみる
Microsoft Clarity 研究所の記事としては、これが本題です。
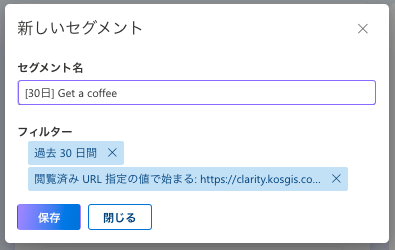
Clarity を開き、以下のフィルターを設定してセグメントに保存しましょう。
- ユーザー情報 → 期間:過去30日間
- パス:閲覧済みURL / 指定の値で始まる / サンクスページのURL

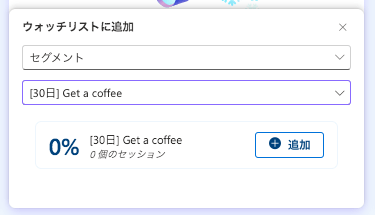
ダッシュボードの「ウォッチリスト」ウィジェット → 新規追加で「セグメント」を選択し、保存したセグメントを選択して[追加]します。

こうしておくことで、数字が変化すれば絞り込んで情報を確認できるようになり、どんな経緯でコーヒーをおごってくれたのかを調べられるようになります。
とはいえ実際には、コーヒーをおごってくれるような奇特な方はなかなかいない(そういう流れにしてあれば別)ので、大切なのは以下です。
実際の商品やサービスで活用してね
はからずも「コーヒーをおごってくれた人をストーキングするには」みたいなアブナイ記事になってしまいましたが、Microsoft Clarity 活用の本質は「ウェブサイトの成果を高めるために、カスタマーがつまづいているところを改善し、もっと使いやすくすることから目を背けない」です。
今回のように、明確な成果となるポイント(コンバージョンポイント)をウェブサイトに導入することは簡単にできます。Stripe の Payment Links を使えば、ネットショップを立ち上げなくても、記事を書いてリンクで売ることもできるわけです。ウェブサイトにアクセスがあるなら、これで十分という方も多いのではないでしょうか。
コンバージョンポイントができたら、導線を設計して動線を検証したくなりますよね。Microsoft Clarity はここで役立ちます。
Stripe を使うために初期費用やメンテナンスコストはかかりませんし、3.6% の決済手数料で済みます。Payment Links を使っても追加コストはありません。コードは書けなくても、ある程度ウェブサービスを使える人なら使えます。「セルフアフィリエイトができる」と考えるとわかりやすいかも?
まあ、Clarity で行動分析をするしないに関わらず、ふだん情報発信している人はコーヒーチケットの窓口を設けておいてもイイんじゃないかなと、私は思います。海外向けにしておいてもいいですよね。ひとりでも送っていただけたら、励みになるじゃないですか☺
普段は Microsoft Clarity の使い方を発信しているので、ユーザーの行動動線をもっと良くしていきたいと思ったら、活用してください。