はい、ごめんください。少しずつ認知されてきたユーザー行動分析ツール「Microsoft Clarity(クラリティ)」が大好きなコスギです。
「興味はあるけど、具体的にどう使えばいいのかピンと来ない」「見たいところだけ見てるけど、もっと活用できるんじゃ?」といった声を耳にすることが増えたので、ユーザーの認識変容をミクロに考えるためのフレームワーク「UNCEAL(アンシール)」と、それぞれのステップのヒントになるケーススタディをまとめました。

なお、UNCEAL は弊社カエルコムニスが提唱しています。Clarity を使うときはもちろん、ページに訪れたユーザー行動の促進を改善したいときに使ってみてください。
ただし UNCEAL は視野が狭まるリスクもあるので、ペルソナやCJM(カスタマージャーニーマップ)、VPC(バリュープロポジションキャンバス)、コンセプトダイアグラムなどなど、顧客視座を理解するための手法はたくさんあるので、それらと合わせて深めてくださいね。
Clarity 活用のポイントは「ユーザーの心の声」
Clarity は、ヒートマップツールでもレコーディングツールでもありません。ウェブサイトに訪問したユーザーと意思疎通できているか(インタラクション)を理解しやすい「行動分析ツール(behavioral analysis tool)」です。
ですから、Clarity を使うためには、ユーザーの動線に見通しを立てておく必要があります。これをしないでツールを見ちゃう方が多い(というかほとんど)ので、ユーザーの心の声に思いを馳せるだけでも大きな一歩ですよ。
ユーザーに思いを馳せるためのフレームワーク「UNCEAL」
さて「主要なページ」とは、ウェブサイトの目的を達成するために訪問者の背中を押すようなページのことを指します。資料請求フォームの前にあるページや、カートの前にある商品の詳細ページなどです。
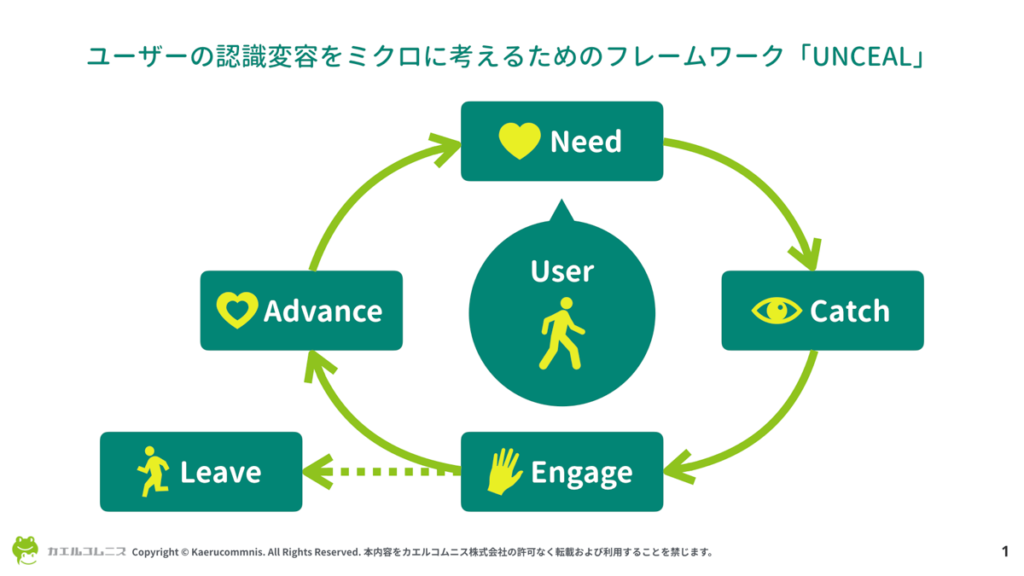
そして以下の6つの項目で、該当ページに訪れようとするユーザーについて思いを馳せてみましょう。これを「UNCEAL(アンシール)」というフレームワークにしました。ちなみに User 以外は動詞なので「The user needs ***」といった文にできるとシンプルになります。
- User:このウェブサイトは、どんな人のためのものか
- User Needs:このページは、ユーザーのどんな期待に応えるのか
- User Catches:ユーザーは、このページでまず何を見るか
- User Engages:ユーザーは、このページでどんな気持ちでどう反応するか
- User Advances:ユーザーが、このページの次に求めるものは何か
- User Leaves:このページが、ユーザーを離してしまう理由まとめ
弊社カエルコムニスの公式サイトの場合
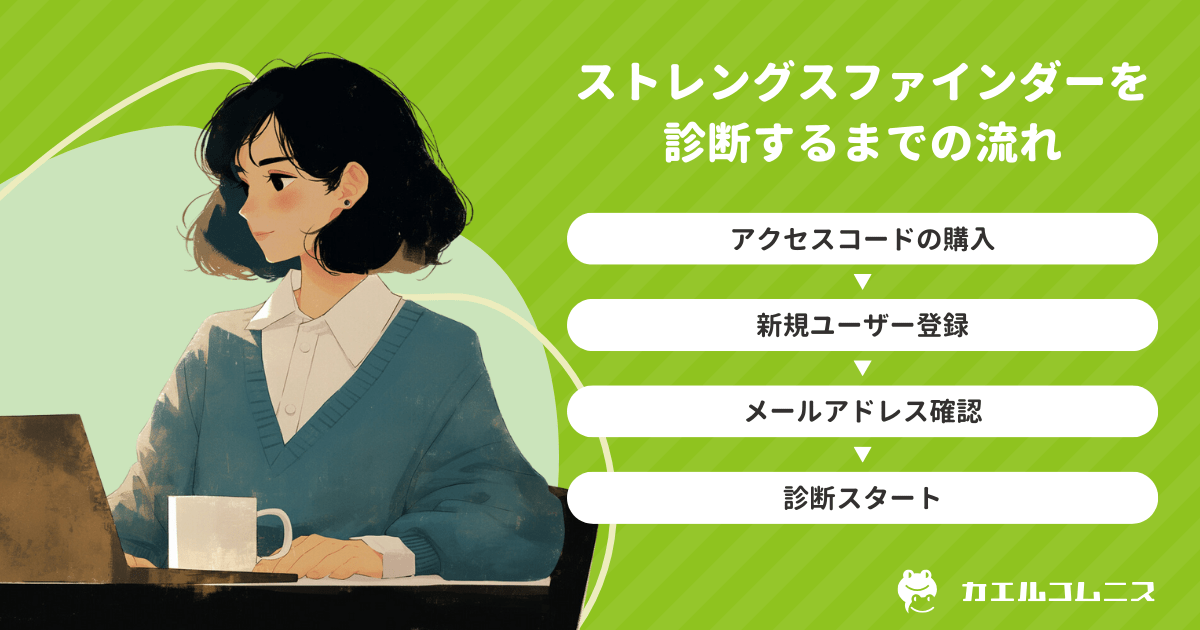
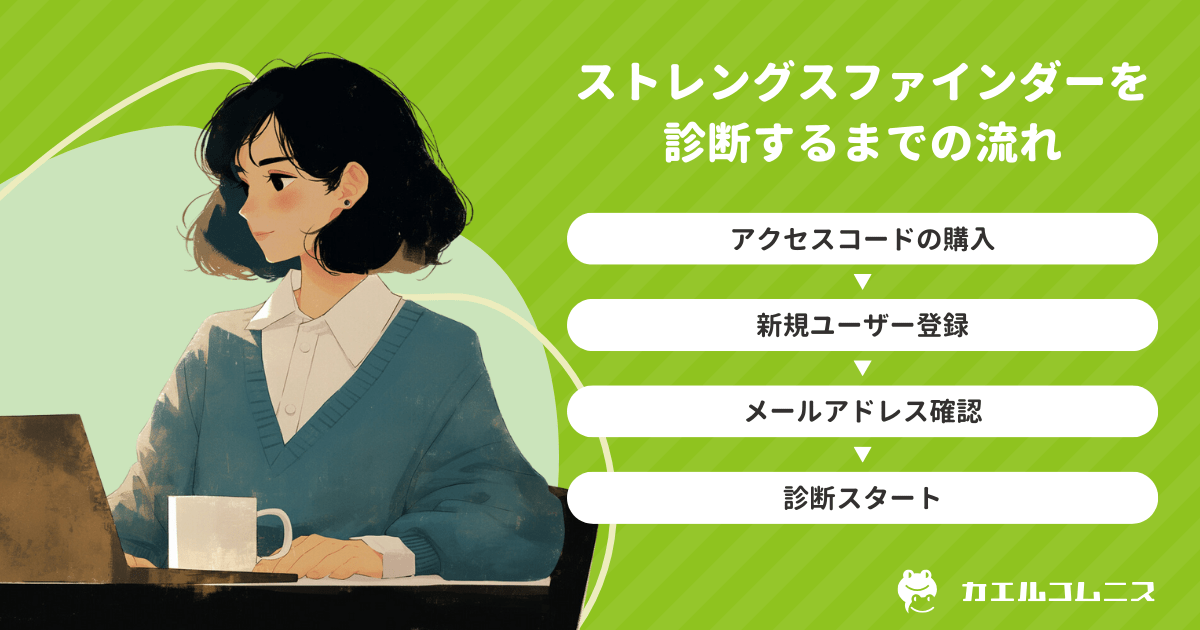
(前提)弊社は「ストレングスファインダーというアセスメントについてある程度認知している方」を対象にしています。アセスメントは海外のサービスかつ有料で、診断のためのアクセスコードの販売もしています。そのアクセスコードを購入してもらえることも想定した、診断の流れのページを取り上げました。

- User:ストレングスファインダーというアセスメントについてある程度認知している方
- Need:ストレングスファインダーを受けたい(問題なくスムーズに)
- Catch:ハッキリとしたタイトルと、つらつら続く文章
- Engage:アクセスコードを買う方法や種類で迷いながら、アコーディオンをクリック
- Advance:最初のステップとしてコードの購入が必要だと理解して、コードの購入に進む
- Leave:選択基準がわからず迷ってあきらめるか、公式サイトに進んで終わる
公式サイトに離脱するのは想定していますが、ここまで考えただけでも、以下のような改善点が浮かびました。
- テキストばかりだしスクロールしないと全容がわからないから、流れをまとめた画像をファーストビューに置くと認識しやすそう(画像クリックが増えると予想)
- 画面を占有する写真は、書籍で購入する方向けのアコーディオンの中に入れるとスクロールを軽減できそう(アコーディオンを開いたあとの写真のクリックが増えると予想)
- アクセスコードの選び方はアコーディオンの上に配置し、その上に購入方法のメリデメを表にしておくと迷わなそう(メリデメの表はスマホだと横スクロールして見られ、アクセスコードの選び方への遷移が増えると予想)
- 弊社でコード購入に進むのはボタンにすると行動喚起できそう(クリック率が増えると期待)
- わからないことはX(Twitter)に連絡してくれてもいいことを記載してもいいかも……?(ただ、最初からそこまで関わりたくない方は多そうなので優先度低め)
- スマホで見る人が多そうだけど、企業向けにPDFを提供すると良さそう(流れの図の下に配置すれば、ダウンロードボタンのクリックが増えると予想)(フォームを用意するほどでもないかな)
上記の施策が済んだら、Clarity で改善効果を検証します。PDF以外は施策実施済み。
次のページに進んだあとや、再訪のケースも同様に考えていくと、2〜3回パターンでコンバージョンページに辿り着きます。もしコンバージョンまで5パターン以上が必要になる場合、サイトの構成を見直す必要があるかもしれません(ECサイトなど、経由するページが多いことはあります)。
大切なのは、いきなりツールを使うのではなく、UNCEAL のパターンを出しておくこと。ユーザーが想定どおりに動いてくれないのは当然としても、道筋を立てておかなければ点でしか捉えられません。
ビジネスを利用するのはどんなユーザーで、どんなニーズを持っているのか、そのニーズを満たすためにあるページが明確になっていればいるほど、UNCEAL は使いやすいです。その逆もしかりなので、何を目的にウェブサイトをつくったのかに立ち返ってください。
目の前の数字を大切にしながらも、ビジネスによってユーザーを幸せにし、社会がよくなることを目指したいですね。
各ステップの考え方と Clarity の活用ケース
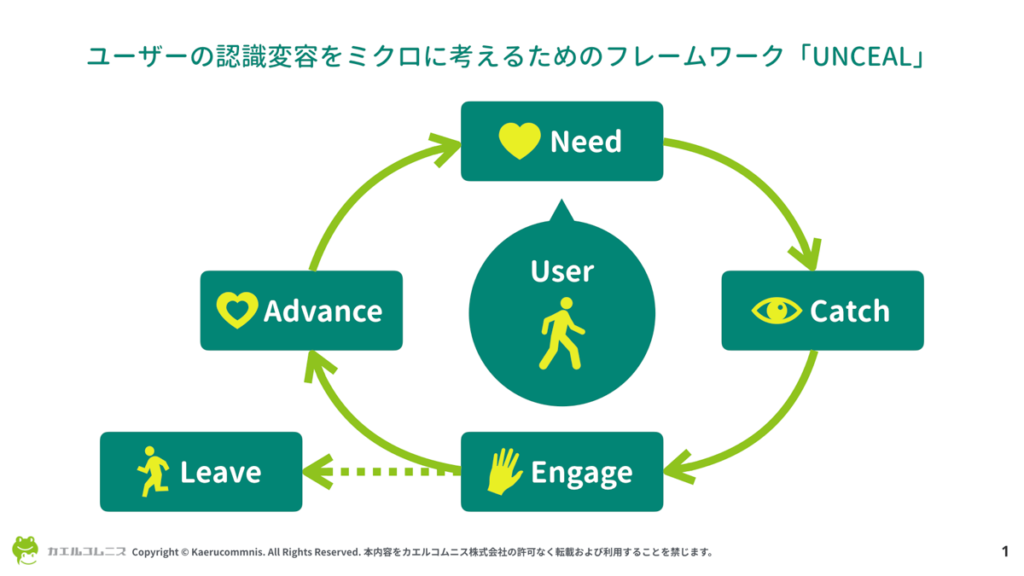
以下は UNCEAL の関係を図解したものです。User が中央にあり、Need → Catch → Engage と進み、Advance(前進)するか Leave(離脱)するかを考え、次のページに前進したことで少し変化した Need からまた考えます。

Catch どころか Need のタイミングで Leave する可能性も十分あるので、Engage から Leave するとは限らないのですが、Leave はそのページでの離脱要因を総まとめするための思考のステップという位置づけです。
では、U/N/C/E/A/L それぞれのステップについて具体的にみていきましょう。
User:このウェブサイトは、どんな人のためのものか
ここは提供サービスや商品のビジネスモデルにおいて、ウェブサイトが果たす役割が関わってきます。「ホームページがあったほうがいいだろう」というフワッとした理由で作られているサイトは意外と多いのですが、目的や役割を具体的にしなければ始まりません。
ここは Clarity を使う以前の問題なので、しっかりやるなら VPC(バリュープロポジションキャンバス)でまとめると整理しやすいです。とはいえ、まずは簡単に設定するだけでも大丈夫。やっていくうちに欲が出てきますから、重たく考えるよりも手を動かしていきましょう。
ユーザーについて考えるのが困難な場合
現実問題として、VPCなど顧客理解のフレームワークを使っても企業視座から動けず、まったく手が動かないというケースは(地方に限らず)たくさんあります。
そういった場合にのみ、Clarity を使ってどんな人がウェブサイトに来ているのかを観察するところから始めてみても良いでしょう。画面の向こうにユーザーが存在しているという事実を受け入れるのに最適です。
以下の手順で Clarity を確認してみてください(全ページに設定が済んでいる前提です)。
- 期間を30日間にして、どれくらいのユーザーが来ているのかを確認する
- パソコン、タブレット、モバイルのどれが一番使われているのか確認する
- 一番見られているページのヒートマップをパソコン・モバイル別に確認する
- レコーディング(録画)を3件くらい確認する
- トップページのヒートマップとレコーディングを確認する
この5つを確認するだけでも、ウェブサイトの現状を知ることができます。ここで「へぇ〜」だけで終わるならウェブサイトの改善は不要ですし、最低限の運用でも良いと思います。
ただ、「えっ……思ったより全然読まれてない……」「ちょっとこのままだと、お金をかけてサイトを作った意味が薄いんじゃないかなあ……」と危機感を覚えたら、その思いをお聞かせください。せっかくなら、御社のビジネスを成長させてくれるウェブサイトにしたいじゃないですか。
\ 混乱と絶望を味わってからがスタート /
Need:このページは、ユーザーのどんな期待に応えるのか
この Need のステップで、上記で定義した User の意図と、それに応えられるページを UNCEAL の対象として設定します。
ユーザーは、何かしらの意図を持ってページに来ます。主要なページなら明確な意図を想定しているとは思いますが、もし曖昧な場合は「検索意図」から考えてみるとSEOにも役立ちます。どのみち、ユーザーとの最初の接点は検索からの流入であることが多いですしね。
- 「◎◎とは?」など、言葉や内容の理解を意図している(インフォメーショナル・クエリ)
- 「◎◎がほしい」など、購入の検討を意図している(トランザクショナル・クエリ)
- 「メリデメを知りたい」と、購入の前の比較を意図している(コマーシャル・クエリ)
- 「駐車場はある?」と、地理的な情報の確認を意図している(ローカル・クエリ)
- 「Amazonを開きたい」と、特定のサイトへの訪問を意図している(ナビゲーショナル・クエリ)
「お、SEOにも役立つのか!」と検索意図に興味を持たれたら、SEOの第一人者であるボーディーの住さんの記事をご一読ください。ここまで丁寧にSEOを説明しているサイトは、Google の公式ドキュメント以外にまずないですよ。

たとえば、コマーシャル・クエリの「メリデメを知りたい」という意図。この意図にそのまま応えてメリットとデメリットを掲載しておくのでも、Need を考えるうえでは問題ありません。
ただ、これだと競合との優位性がイマイチなので、可能な限り、もう一歩踏み込んでください。
「メリデメを知りたい」と言語化された意図の裏には、「後悔したくない」という「不安感」や「不信感」があると考えられます。こういった言語化されていない “不” を軽減できるよう、メリデメだけでなく選択基準やケース別のお客様の声が明記されていると、安心して信用しやすくなるでしょう。お客様の声は、独自性も高いですしね。これが、期待に応えるということ。
もちろん、こういったユーザーの期待は言語化されていないため、仮説でしかありません。ですが、ユーザーの言語化された意図だけでなく、その裏にある「不◎感」のユーザーの声と、それを払拭できるオリジナリティのあるコンテンツが用意できていると、ユーザーが言語化できていない期待に応えることができ、アドバンテージにもなります。ユーザーの心の声に寄り添った合わせ技が大事。
[Need]弊社カエルコムニスの事例
前提は先述していますので、ここではステップごとの具体的な説明をします。対象ページは以下です。

*サービス名を知っていることを前提にしているため、選択と集中を徹底した結果「わかる人はわかるけれど、わからない人はサッパリわからない」になっています。事例としてはわかりにくくてすみません。
このページは、ユーザーの直接的な意図「ストレングスファインダーを受けたい」に応えられるよう、流れを説明したものになっています(トランザクショナル・クエリですね)。
ですが、初めての方は「ストレングスファインダーというものがいいらしい、けれど、どうやって受けたらいいのかわからない」と、ゴールは見えているものの、道筋がわからずモヤモヤした不安感を抱えていると想定できます。
流れを知って見通しが立つ以外にも、SNSや知恵袋などの情報からつまづきやすい「モヤモヤ」を洗い出し、一連のタッチポイントで役立つページに仕上げています。
ということをまとめると、
- User:ストレングスファインダーというアセスメントについてある程度認知している方
- Need:ストレングスファインダーを受けたい(問題なくスムーズに)
になります。モヤモヤを解消できるよう「問題なくスムーズに」がポイント。
Catch:ユーザーは、このページでまず何を見るか
Catch のステップは、ページを開いて目に入るものを挙げ、考察します。パソコンとスマートフォンの実機で開いたときに、何が並んでいるかを客観的に挙げてください。
Catch から Engage に進めるかどうかを Clarity で確認するなら、以下の項目が参考になります。
- スクロールされているか?(スクロール率)
- スクロールされずにホームやパンくずで戻っていないか?(クリックヒートマップ)
- スクロールされずにグローバルナビゲーションが使われていないか?(クリックヒートマップ)
- ファーストビューでデッドクリックしていないか?(デッドクリック)
- 一瞬見られただけで離脱されていないか?(クイックバック)
- そもそも読み込みまでに待たせていないか?(パフォーマンス指標)
第一印象で期待はずれだと認識されたらもったいないですよね。改善したら確認してみてください。
[Catch]弊社カエルコムニスの事例
以下のように、実機でスクリーンショットを撮って要素を確認してみても良いでしょう。


はい、見事に文字ばかりです。画像らしい画像なんて、ロゴしかありません。だから Catch は以下のように表現するしかありません。
- Catch:ハッキリとしたタイトルと、つらつら続く文章
ページを読みこむユーザーには何の問題もありませんが、そうでなければ「難しそう」という心理的ハードルが上がってしまいます。ツールの特性として読むスキルは必要になるものの、Need で「問題なくスムーズに」と掲げているのだから、ハードルを下げる努力はしても良いでしょう。ということで改善済。
Engage:ユーザーは、このページでどんな気持ちでどう反応するか
Engage のステップは、ページに注目しているときの想定行動です。Catch で離脱しなければスクロールしながらコンテンツを読んだり、フォームを操作したりしている状況なので、コンテンツとニーズとの整合性が大切です。
Engage して Advance できるかどうかを Clarity で確認するなら、以下の項目が参考になります。なお、ユーザー心理をすべて理解することは不可能なので、最初に設定した主要なページの閲覧データに絞って確認しましょう。他のページを見始めると、時間が溶けます。
- タイトルとコンテンツの関連性が不足していないか?(平均スクロール率)
- 適当に読み飛ばされていないか?(過剰なスクロール)
- 使い勝手に問題はないか?(デバイス別レコーディングデータ)
- ページ内リンクや問題ないか?(イライラしたクリック)
- 拡大を期待されていないか?(デッドクリック)
- 画像のスライドショーは動作しているか?(JavaScript エラー)
- コンテンツは期待に応えられているか?(アクティブに費やした時間)
- 前の画面に戻ってしまっていないか?(カスタムタグ)
私は上記でも紹介した住さんの「検索を終わらせろ」という言葉が大好きなので、このコンテンツとユーザーのニーズマッチを全力で満たしたいために項目が多めです。インターネットでは競合だらけなので、ビジネスでウェブサイトを持っているなら「自分ではいいと思っている」では通用しないのですよね。
だからこそ、Engage できずにユーザーを離脱させてしまわないよう、競合も確認しながらページを「育てる」意識が必要です。育てるのは大変だからこそ、重要なページに注力しましょう。
最重要項目は、コンテンツ以上にコンバージョン(成果)ですから。好奇心対応すると、時間が溶けます。
[Engage]弊社カエルコムニスの事例
ページを作り込んでいればいるほど、ユーザーのことが見えなくなるジレンマが起きます。弊社の事例のように、流れを示したページはユーザーの経験に応じてニーズが変わるのに、提供側としては「流れ」として出しているから、ちょっと考えにくいんですよね。
ですので、まずはゼロ経験のユーザーを想定して、新規ユーザーで絞り込んだ Clarity のヒートマップとレコーディングデータを20件くらい確認し、どこで迷いが生まれるのかを観察しました。
流れとしてコードを購入する必要があるため、そのあたりで迷うかもという仮説はあったのですが、結果、
- Engage:アクセスコードを買う方法や種類で迷いながら、アコーディオンをクリック
となりました。アクセスコードの種類で迷うのはSNSでも話題になるので把握していましたが、購入方法は「お好きなように」でまとめてしまっていたことに気づきました……思い込みって怖いですね……。ということでこれも改善済。
Advance:ユーザーが、このページの次に求めるものは何か
Advance のステップは、次にどこに進むべきかが明確になっているかどうかです。「前進する」の意味を大切にして「アドバンス」としていますが、なじみがなくて忘れてしまいがちな場合は「アクション」や「アテンド」で覚えてもらってもOKです。大事なのは、ユーザーが離脱せずに次に進むこと。
Engage できているなら次に進んでくれるはずなので、確認するのはCTA(コールトゥアクション:次に進むべきリンク)が機能しているかどうか。Clarity で確認するなら、以下の項目が参考になります。
- CTAが明確に示されているか?(クリックヒートマップ)
- CTAが多すぎたり、少なすぎたりしていないか?(クリックヒートマップ)
- CTAまでスクロールされているか?(スクロールヒートマップ)
Clarity でわかることはやったことの結果なので、ないものは検証できません。盲点になりやすいのは以下のようなポイントなので、「これくらいはわかるだろう」「こういうものだろう」のバイアスを排除して実機で確認してみましょう。
- 関連の高いコンテンツへつながっているか?(ページの内容を分割したり統合したりするほうが良い場合もある)
- そのページからのCTAは適切か?(何でもかんでも「お問い合わせ」につなげない)
- CTAの表現方法は適切か?(広告と思われかねない)
- 検索画面と結果の画面は変わっているか?(同じ内容が表示されたらユーザーは混乱する)
- スクロールを止める要因があるのではないか?(クリックしてもらいたいリンクの優先度を整理する)
- CTAはユーザーにフィットした言葉になっているか?(提供側と利用者との言葉が異なる場合がある)
例えば、メールマガジンを「購読する」のと「受信する」のとでは印象が違いますし、「無料」と「100%オフ」でも違いますよね。こういった、丁寧な言葉選びが差を生むことは往々にしてあるため、ページを見ているユーザーの心情に沿った言葉に合わせましょう。神は細部に宿ります。
[Advance]弊社カエルコムニスの事例
コードの購入が必要だと理解できれば、コードの購入画面に進めば良いとわかります。ただ、どこから購入したら良いのか迷わせてしまっていると、コンバージョンの手前で離脱させてしまうことに。
弊社の場合、購入方法は自サイトのショッピングカート・公式サイト・書籍の3つのパターンがあります。自サイトでの販売はコンバージョンポイントにはなりますが、その利益よりも、流れを解説したページが安心できるし役立つと感じてもらうことで信頼性の向上も意図しています。ですので、公式サイトへの離脱は折り込み済みで以下のようになります。
- Advance:最初のステップとしてコードの購入が必要だと理解して、コードの購入に進む
ただ、UNCEAL を念頭に改めて画面を確認した際、自サイトへのCTAがわかりにくかったのでボタンにしました。改善済。
この Advance で生まれた新たな Need で、また (U)/N/C/E/A/(L) を考えてみてくださいね。コンバージョン後のサンクスページまでやれば、たくさんの改善ができるのではないでしょうか。
Leave:このページが、ユーザーを離してしまう理由まとめ
Leave のステップは、そのページでの離脱要因の総まとめです。これまで見てきた、Need・Catch・Engage・Advance の4つの離脱要因をまとめましょう。重要度と緊急度で優先順位をつけ、いつまでに何をやるかを決め、施策を実施して検証してください。戦略で疲れていては本末転倒です。
また、U/N/C/E/A まで考えている間に解決策はある程度まとまっていると思いますので、余裕があれば、より良くするために以下を考えてみてください。簡単にできるものではないので、どれかひとつでもOKです。
- Need:ユーザーの意図だけでなく、その裏の声と期待に応えるとしたら、他に何ができそう?
- Catch:このページの第一印象がポジティブだったら、どんな心の声が聴こえる?それを実現するには?
- Engage:このページに、信頼性・専門性・権威性・独自性がプラスされるとしたら、それぞれどんなこと?
- Advance:「これならクリックしたい!」と思える、CTAのサブメッセージは?
CTAの改善は、即効性も高いです。ボタンに添えて背中を押すためのコメント(サブメッセージ)は、できるところから付けてみてください。こんなかんじになります👇
\ わからないことがわからなくてもOK! /
サブメッセージは、ボタンと同じこと(「詳細はこちらから!」など)ではなく、ユーザーの不安や期待に沿っていることが大切です。PVが多いなら、A/Bテストもオススメ。
[Leave]弊社カエルコムニスの事例
これまでのことを振り返ってみると、以下のようにまとまります。
- Leave:選択基準がわからず迷ってあきらめるか、公式サイトに進んで終わる
無理にまとめなくても良いのですが、重要度がはっきりしているとこれくらいシンプルにまとまります。アタマの中はこんな感じ。
- Need)「ストレングスファインダー_受け方」以外のクエリにも対応できるかも
- Catch)テキストばかりだしスクロールしないと全容がわからないから、読むのが面倒かも
- Engage)画面を占有する写真は大きすぎるので、心理的負担をかけて疲れさせてしまうかも
- Engage)アクセスコードの購入方法で迷って公式サイトを選ぶかも(自サイトへの誘導がイマイチ)
- Engage)流れが長めなので、スマホだと面倒に思われるかも
- Advance)公式サイトに離脱したら戻ってこないかも(特に企業で受ける場合)
「ストレングスファインダーを受けたい(問題なくスムーズに)」の Need に応えることが最優先です。あとはまあ、できることをやる感じで。
せっかくなので、より良くするための項目も考えてみました。
- ユーザーの意図だけでなく、その裏の声と期待に応えるとしたら、他に何ができそう?
-
やっぱりPDFを作ったほうが、企業など大量に受けた方に使ってもらえるし、接点もできそうなんですよね。就業時間内にやるところもあれば、自由に受けてもらうところもありますし。
- このページの第一印象がポジティブだったら、どんな心の声が聴こえる?それを実現するには?
-
「わかりやすっ!」「なるほど〜!」だと思うので、図解はしたけれど……漫画……?(予算オーバー)
- このページに、信頼性・専門性・権威性・独自性がプラスされるとしたら、それぞれどんなこと?
-
- 信頼性:動画で顔出ししてると信頼感増しそう。あとは被リンクをもらえる施策かなー
- 専門性:このページで専門性を出すなら、企業向けに活用までを想定したPDFをつくると良さそう
- 権威性:Gallup 認定コーチのバッジ?実績はあまり出してないので、うーん……
- 独自性:これまでに実際にいただいた質問と回答とか?
- 「これならクリックしたい!」と思える、CTAのサブメッセージは?
-
ちょっとCTAが色々ある特殊なページなので、もし企業向けに出すなら「活用までを網羅した30Pが無料!」とかかなあ。この施策は重いので、やるなら研修サービスとの兼ね合いから考え直さないと。
SEOとCROには相関関係がある
住さんの記事から、CROは Navboost(ナブブースト)への好影響と、ポゴスティッキングの抑制につながると考えられます。

SEO(Search Experience Optimization)は、検索結果の画面でのユーザー体験を最適化することです。AIが台頭しキーワードの順位を追うだけの時代ではなくなっています(だから私は Engine より Experience 推し)。
そしてCRO(Conversion Rate Optimization)も「Customer Relationship Optimization」と言えるくらいには、ただ成果を得られれば良いのではなく、顧客との関係性を最適化すると考えたほうがビジネスは成長する時代でしょう。ユーザー(顧客)の側から考えたら、相関関係があっても不思議はありません。
Microsoft Clarity は、このCROのヒントをたくさん得られるツールですし、UNCEALは、特に主要なページを対象に考えることを前提にしたフレームワークなので、当然、CROに役立ちます。とはいえ、今回初めてつくったフレームワークなので、さまざまなケースを試しながら調整していけたらと思っています。
UNCEAL は個人でも使えるくらいにシンプルなフレームワークですが、オンライン/オフラインでワークショップもできますので、一緒に楽しみたい方はご相談ください。
\ UNCEALで自社サイトを改善したい! /