はい、ごめんください。Microsoft Clarity(クラリティ)大好きコスギです。今日は WordPress のネタです。
WordPress は特定の企業がつくったものではなく、コミュニティでつくられているものです。そのコミュニティは世界中にあり、日本にも28のグループ(2024年6月現在)があります。
このグループごとのコミュニティイベントを「WordPress Meetup」と呼んでいるのですが、割とノリで開催されることが多いのですよね。内容は、セミナーっぽい勉強会や手を動かしてみるハンズオン(ワークショップ)がほとんどですが、なんでも質問会やもくもく会、フォトウォークやみんなで美味しいものを食べるなど、多岐にわたります。だいたい誰かが「これやってみたいんだけど」と手を挙げて開催されます。
ちなみに私(コスギ)は新潟のオーガナイザー(世話人)でして、今回は静岡のオーガナイザーの遠藤さん(以下、たぬきさん)に「WordPress の静的化」をテーマにハンズオンをしてもらいました。
WordPress を静的化するのは難しくない
たぬきさん曰く、「別に大したことはしていない、プラグインを入れるだけだからカンタンだよ」とのこと。「その “カンタン” が知りたいんだよー!!」ってことで始まりました。思ったより人数が多かったので、自己紹介をチャットで送っていただいたのを読み上げて、ハンズオンスタート。スライドも参考にどうぞ(手を動かすまでのことは記載されています)。
静的化するための流れとやったこと
具体的なことが一切わからなかったのですが、今回、やってみてよくわかりました!
ローカル環境でも良いのですが、私はエックスサーバーにサブドメインを取って開発環境をつくりました。たぬきさんと同じ構成です。
今回は、この Microsoft Clarity 研究所のブログを静的化してしまおうと思ったので、本番環境を All-in-One WP Migration and Backup で Dropbox にエクスポート(有償アドオン)し、開発用環境でインポートしました。
開発用環境には Basic 認証も設定してあります。IP制限もできるとベストですかね。
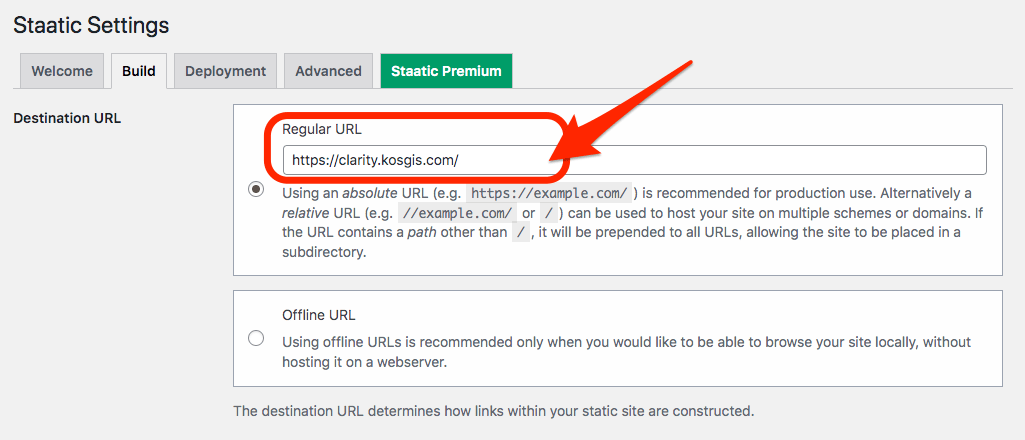
静的化用のプラグインにはいくつか種類がありますが、今回は Staatic を使いました。全部英語なので、日本人にとって心理的ハードルが高いかもしれませんが、そんなに難しくはないです。プラグインの検索で出てくるので、インストールして有効化しましょう。

ここの設定を間違うと公開中の別のサイトに影響してしまうため、慎重に行ってください。怖かったら、関連サイトのバックアップを外部に持っておきましょう。私みたいになっちゃうよ!\(^o^)/



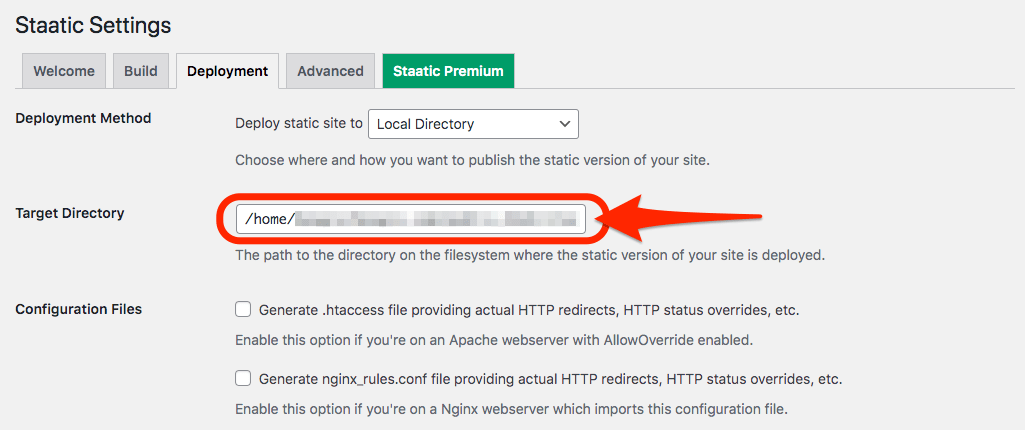
特に、Deployment Method で Local Directory を選ぶと、自分の契約しているレンタルサーバーに関連する箇所に影響するため、「Target Directory には公開先のルートディレクトリを設定する」と聞いてもわからない人は、わかる人に頼んだほうが良いでしょう。余談に記載しましたが、私はやらかしました/(^o^)\
設定が済んだら、「Publications」→[Publish now]で公開されます。確認のアラートは出ません。
公開環境を確認すると、静的化されたサイトに置き換わっているはずです。ファイルマネージャーなどでも確認してみると、WordPress で使用するPHP類がないことがわかります。ただ、画像などは wp-content ディレクトリの中に入っているので、WordPress の管理機能だけを失ったサイトってことになります。
Deployment Method で 「Zipfile」を選ぶと、静的化されたサイトを ZIP ファイルとしてダウンロードできるので、公開する前に構成が気になる方は確認してみてください。
また、WordPress 側のパーマリンク設定によっては、URLが「/archive/?p=XXX」となっている場合もあるかと思います。その場合、HTML化したら(当然)動かないので、/archive/XXX/index.html というディレクトリ構造にすべて変わっています。内部リンクもそのようになるみたいですね。
静的化して、PSIは変わった?
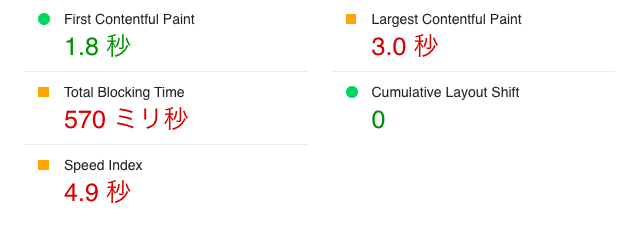
PageSpeed Insights(PSI)で、ページの表示速度などをチェックできるのですが、ビフォーアフターはこんな感じです。デスクトップはもともと悪くないので、モバイルの方です。
ビフォー


アフター


その他の指標も改善していますが、特に Speed Index が大幅に改善しました!つまり、アクセスしたらすぐに表示されやすくなったってことですね。あとは画像、CSS、JavaScript を圧縮したりなどの改善が考えられますが、個人的にはこれで十分かなと思います。
静的化の際に気をつけること
PHP のできることと JavaScript のできることの違いがわかっていれば、静的化のための条件はだいたいわかると思います。つまり、PHP で動的に変更するコンテンツには注意が必要です。以下のようなものが要件に入っていたら要注意。
- お問い合わせや資料請求などのフォーム
- サイト内検索フォーム
- ログインが必要な会員機能
- 管理者のログイン状況で出し分けているコンテンツ
- アクセスごとに変わるランダムコンテンツ
- リアルタイムでPVランキングを出すコンテンツ
- 定期的に裏で AJAX を読み込んでいるコンテンツ
- GET パラメータを使ったパーマリンク(?p=XXX など)
- PHP で稼働するリダイレクト など
これらはプラグインで対応していることが多いので、「静的化したらこのプラグイン機能、使えないじゃん!」ってことはよくあると思います。だから、ある程度想定していても、実際にやってみないとわからないことは多いのですよね。
こういった難しさ……というか、「見えないメンドクサさ」みたいなものはありますが、企業サイトやブログなどのシンプルな構成なら難しくはないだろうなという印象です。それどころか、条件が合うならやらない手はないかもしれないと思ったほど。
当然、なんでもかんでも静的化すれば良いというものでもありません。
WordPress 静的化のメリット・デメリット
表示速度向上のメリットは、上述のとおりとして。それ以外に私が感じた部分です。
メリット①:セキュリティ的に安心できる
WordPress を使い慣れていると、WordPress じゃなくてもいいサイトに WordPress を入れて、メンテナンスできずに放置し、いつの間にか乗っ取られている……みたいなことは少なくありません。
WordPress を使い続けるなら、WordPress そのもの(コア)や、プラグインやテーマの更新はもちろん、データベースやPHPも最新版に更新していくメンテナンスが必須なんですが、
- デザインが崩れかねなくて、でもステージング環境を用意してメンテする予算もなくて……
- 制作会社に作ってもらったけど、サブスクを継続する予算がなくなったから……
なんて理由で更新されない → 脆弱性を突かれてインシデントに、みたいなことは日常茶飯事です。こういう背景があるので「WordPress はセキュリティ的に問題があるから」と言われることが多いですが、世界中でたくさんの人に使われていて狙われやすいってだけなんですよ!(力説)
ですから、更新頻度が低くて危険にさらされるリスクが高いのなら、
静的化する → 公開サイトには WordPress の管理機能がなくなる → 悪さされない!
ということができます。もちろん、開発環境は外部から侵入されないローカル環境に置いたり、別の開発用環境のセキュリティは高めておく必要があります。セキュリティ管理の対象を集めておくと、管理しやすいのではないでしょうか。
メリット②:WordPress を静的サイト構築ツールとして使える
「更新情報は note と SNS でやってるから、存在証明としてのウェブサイトがほしい、更新はそんなにしない」というニーズは、結構あります。自前でブログを持つ前から発信している方に多い印象なので、特に最近は増えているのではないでしょうか。
公開サイトをメンテナンスする必要がないため、「更新する際にはお申し付けください」として、静的化したものだけを納品することもできますね。当然、説明と合意と契約を交わす必要があるので、静止画を納品したら「PSDの著作権もこっちにあるんでしょ?納品されないのはおかしい」と言われるような事案と同じ轍を踏まないようにしておきましょう。そもそも「更新頻度が低い」って、月1なんでしょうか?年1なんでしょうか?だいぶ違いますし、状況が変わることもありますもんね。
開発環境が離れていることで、オリジナルテーマ論争にも終止符を打てます。つまり、デザインを優先させたことでプラグインなどの更新を滞らせることになったとしても、公開環境は HTML や画像、CSSなどの静的化された環境ですから、更新せずに WordPress を使い続けることはできます。
制作方法が変わることでメンテナンス契約を見直すこともできますから、制作会社なら、このメリットは結構大きいのではないでしょうか。公開環境のメンテ工数と開発環境の保持工数のプランを出すのもアリですよね……まあ、オトナの事情って色々あるので……
デメリット:手放しで対応できるわけではない
プラグインを入れて設定して公開すれば静的化できてしまうため、やっていることは非常にシンプルです。ただ、設定を一歩間違うと、公開している他のサイトを書き換えてしまいかねません。そこで復旧できればまだしも、下手すりゃ損害賠償を求められる可能性はゼロではありません。
また、実際に静的化した際、プラグインが稼働しているかどうかをチェックする必要もあります。フォームなどを自前で持てないのもそうですし、開発者用ツールでネットワークを確認し、一定の間隔でPHPにアクセスするような機能も使えません。
静的化して得られる恩恵は大きいですが、必要な機能とのバランスを取る必要があります。PHPで動くツールを外部サービスに頼ってしまうのも、メンテナンスを軽減させるために良い方法だと思うのもひとつです。
なんでもかんでも静的化すれば良いというものでもないですが、静的化の手段を持っておくと、提案の幅が広がることは間違いないですね。
余談
実はやらかしてました
私は Meetup 中に、チャットを見ながらみなさんの反応を見つつ、実際にサブドメインを足したり、開発用環境をつくったり、プラグインを設定したりして、静的化の流れを一通りやってたんですよね。もちろん、バックアップも取って。
そこで何を思ったか「Target Directory」にこのブログではなく、もうひとつの公式サイト(会社用)のパスをいれてしまっていたんです。だから、「お、こっちのブログなら簡単に静的化できた!……けど、管理バーが表示されるのは、まだキャッシュが残っているせいかな?」と、楽観的に構えていました。
そして夕方、自分の会社サイトにアクセスしたら大惨事。ヒュッと血の気が引いて、レンタルサーバーのバックアップから復旧することにしました。前日、何もしてなくてよかった……。
慌てたせいで2回ほど「バックアップの取得」をしてしまっていましたが、「バックアップから復旧」することで事なきを得ました。当然、つくったサブドメイン用の環境は作り直しですが、データベースは残っていましたし、何よりこっちのブログは Migration で Dropbox にバックアップを取っていたのですぐに復旧できました。
そしてサクサクと開発用環境をつくりなおし、今度はパスを間違えることなく、無事に静的化できました。自分のサイトで失敗しておくのは経験になります……。バックアップは定期的に外部に持っておくのがオススメデスヨー
今回の Meetup は30分くらいではじまった
ちなみに、今回の新潟&静岡合同 WordPress Meetup は、こんなノリで始まりました。13:52に声をかけて、14:35にはイベント立ってます。
お互いにフッ軽すぎて「わたしたち、ひまじん……?」と思ってて、当初、「月曜日の午後だし、5人くらいくればいいほうだろう」と思っていたのに、フタを開けたら20人くらいの参加応募がありましてね。テーマが良いとこうなります。
たぬきさんに質問するとなんでも打ち返してくれるので、それも良いテンポで楽しかったです。やっぱり課題感を持っていた方が集まったおかげで、質問もポコポコ出ていたのもとても良き。たぬきだけに。
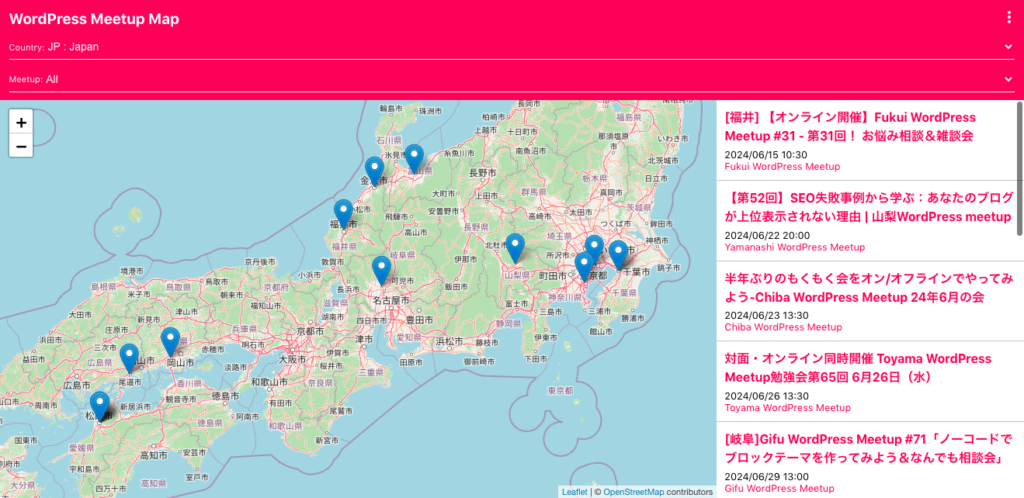
この日は金曜日から連続で各地域で開催されていたので、お近くの地域でもやっているかもしれません。オンラインでも開催しているので、まだ Meetup に参加したことのない方はぜひチェックしてみてください。@Toro_Unit さんが作ってくれた国内の WordPress Meetup 開催マップがすごくわかりやすいです!